Menü

Am 2. Oktober 2019 erschien Sulu CMS in der Version 2.0. Einst entwickelt von der Web-Agentur MASSIVE ART aus Österreich soll das Content-Management-System die Entwicklung komplexer Seiten mit hohen strukturellen Anforderungen ermöglichen. Doch was kann Sulu und wie gut lassen sich mit dem System anspruchsvolle Projekte umsetzen? Für wen kommt die CMS-Plattform in Frage? Folgender Beitrag soll diese Fragen beantworten.
Sulu basiert auf dem PHP-Framework Symfony und wird als Open Source mit der MIT-Lizenz ausgeliefert. Die technischen Anforderungen des Hostings sind nicht extrem anspruchsvoll – lediglich Apache oder NGINX mit URL-Rewriting, PHP 7.2, sowie einige besondere PHP-Extensions (intl, fileinfo, gd oder imagick) sind notwendig. Da Sulu mit dem Doctrine Framework, ein Werkzeugkasten zur Anbindung von Datenbanken, ausgeliefert wird, ist die Verwendung mit den unterschiedlichsten Plattformen möglich.
Einen großen Vorteil bringt Sulu mit der Verwaltung unterschiedlichster Webseiten (genannt Webspaces) mit einer frei zu konfigurierbaren Anzahl Sprachen mit. So können Unternehmen bspw. Ihre Corporate Webseite, Ihr Job-Portal sowie den Unternehmensblog über ein Backend und eine Installation managen.
Die CMS-Plattform basiert auf Benutzerrollen und Kontakten (Benutzern), die Benutzerrollen zugeordnet sein können. Diese Benutzerrollen beinhalten Informationen, welche Webspaces in welcher Form bearbeitet werden können. Auch kann bestimmt werden, welche Benutzerrollen globale Einstellungen tätigen, Benutzerrollen verändern oder neue Kontakte hinzufügen dürfen. Zusätzlich kann am Benutzer die Sprache hinterlegt werden; für international tätige Unternehmen, die Content-Manager in unterschiedlichen Muttersprachen beschäftigen, ein sinnvolles Feature.
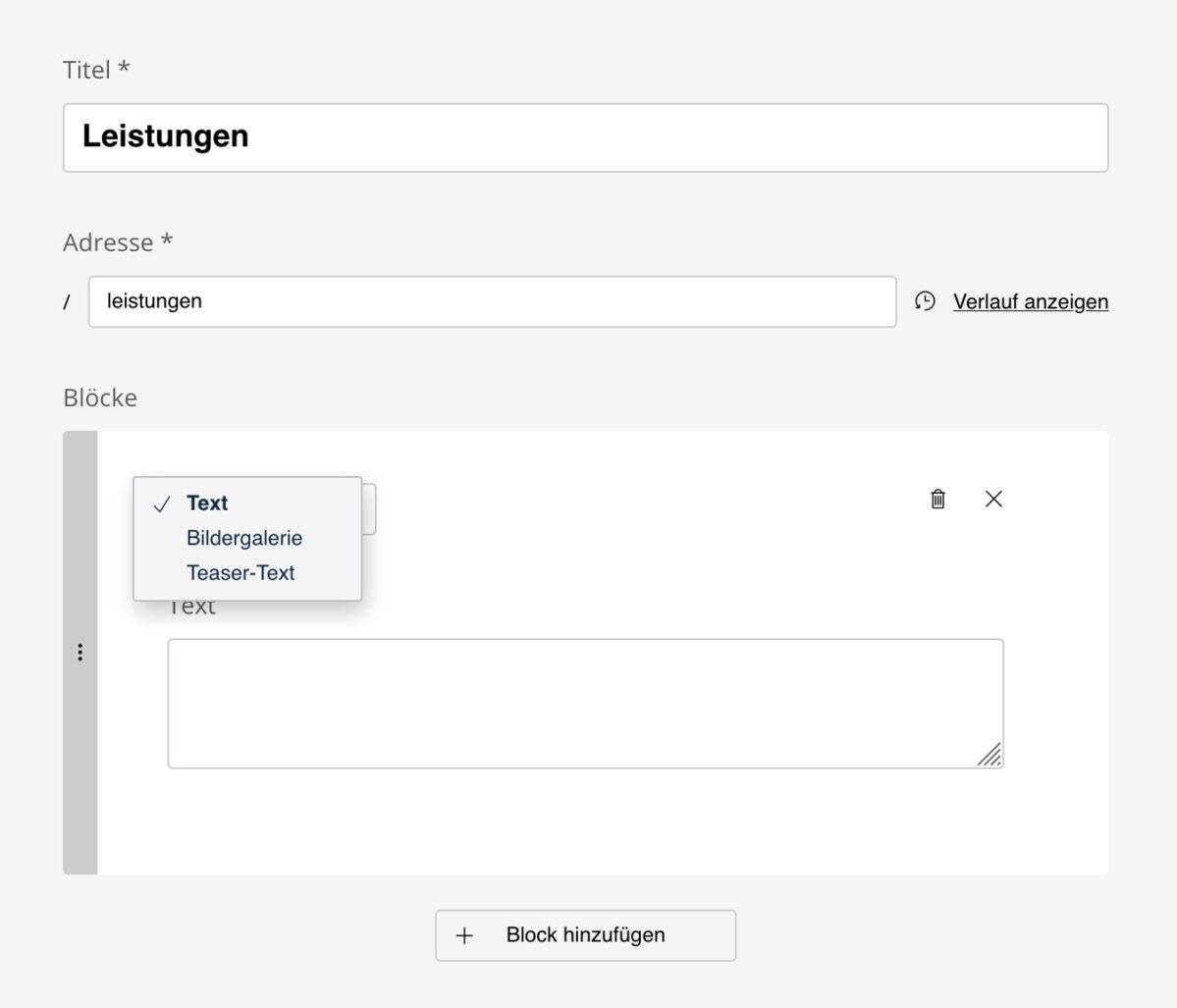
Das Herzstück jeder CMS-Plattform ist das Design der Webseite und die Pflege der Inhalte. Unter Sulu sind die Grundlage von Design und Inhaltsstruktur XML-Dateien. Diese XML-Dateien definieren die Webspaces (siehe erster Abschnitt), die Menüs, die unterschiedlichen Seitentypen und die Informationen, welche Inhalte auf den diversen Seitentypen gepflegt werden können. Dies kann von einfachem Text über Mediendateien bis hin zu Inhaltsteasern oder Links sein. Auch ist es möglich unterschiedliche Blöcke zu definieren, die von Inhaltspflegern dynamisch hinzugefügt werden können – man kann dies gut mit einer PageBuilder-Funktionalität vergleichen.

Unterschiedliche Blöcke können hinzugefügt und verschoben werden.
Das Aussehen der Webseite bestimmen Twig-Templates, die in den vorherigen XML-Dateien definiert wurden. In den Templates kann man nicht nur auf die gepflegten Inhalte der aktuellen Seite, sondern auch auf globale Einstellungen, wie die Menüstruktur, zugreifen.
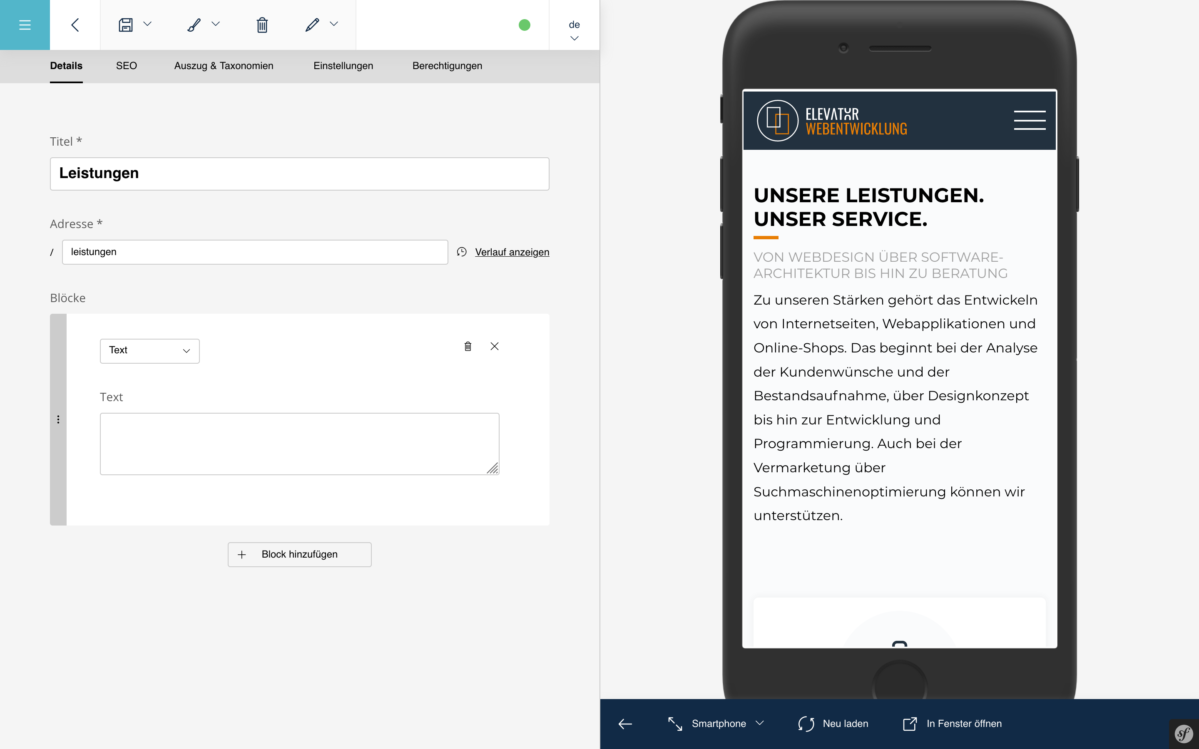
Insgesamt lassen sich mit wenig Programmieraufwand individuelle Seitentypen bauen. Sowohl der Entwickler kann den Aufbau der Seite effizient umsetzen, als auch der Redakteur kann Inhalte leicht und übersichtlich pflegen. Eine Live-Vorschau verbessert den Prozess zusätzlich.

Live-Vorschau der bearbeitenden Seite
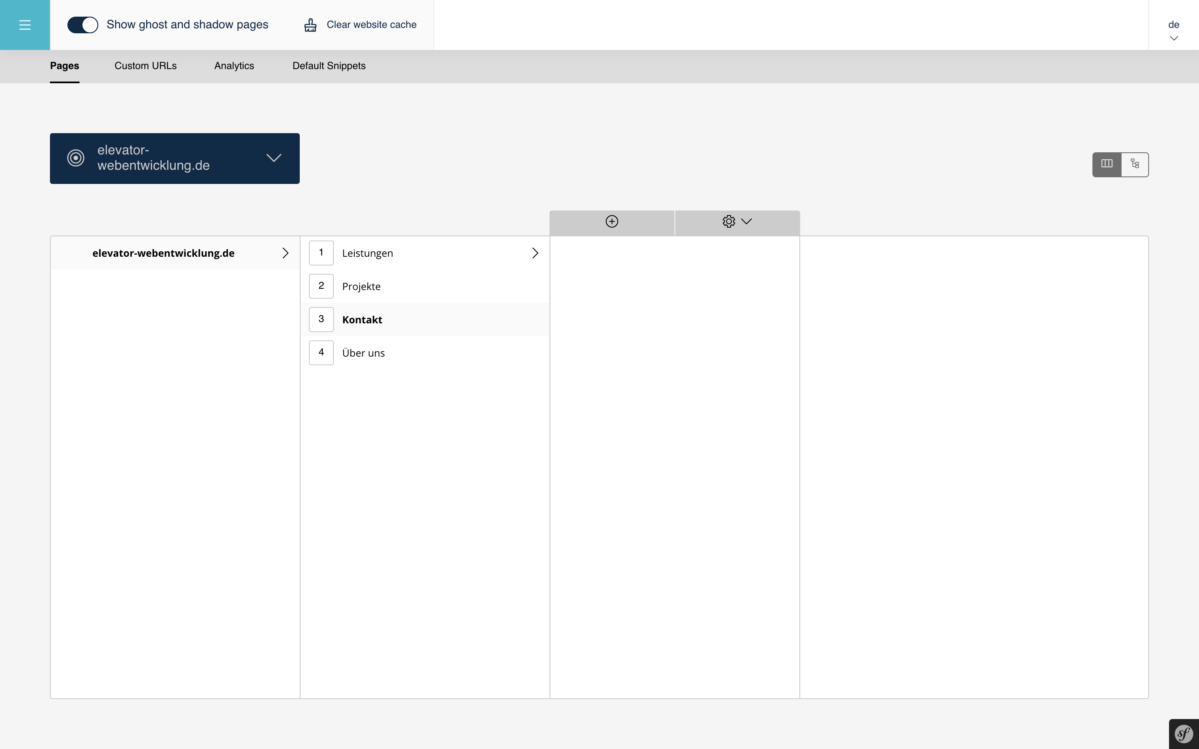
Inhaltsseiten können über die erweiterten Einstellungen Menüs zugeordnet werden. Die Position und Tiefe im Menü bestimmt dagegen die Struktur der Webseite und wie die Seiten dort angelegt und zugeordnet sind. Dies lässt zwar keine schöne, individuelle Strukturierung, wie bspw. in WordPress zu, die Struktur der Webseite bleibt dadurch jedoch meist sauber.

Seitenstruktur im Backend
Eine durchdachte Funktionalität bietet Sulu auch beim Verwalten von Medien. Dateien können über den Medienmanager in verschiedene Ordner gespeichert werden. Updates der Medien werden in der Änderungshistorie festgehalten. Weiterhin können die Files mit Meta-Informationen, wie Titel, Beschreibung und Copyright-Bedingungen erweitert werden.
Über XML-Dateien kann bestimmt werden, in welchen Formaten die Bilder gespeichert werden. So ist es möglich, ein hochgeladenes Bild automatisch in verschiedenen Auflösungen abzuspeichern. Auch Filter können auf diese Bilder angewandt werden. Im Frontend der Webseite ist es möglich, dass das Bild in einer definierten Auflösung ausgeliefert wird – das spart Datenübertragung und bringt Performance.
Weiterhin kann jede Seite individuelle Zugriffsberechtigungen erhalten. Auch können Kategorien und Tags mit der Seite verknüpft werden. Je nach Anforderung kann das durchaus nützlich sein.
Bei der Auswahl einer CMS-Plattform stehen natürlich auch SEO-Aspekte im Raum. Was für Möglichkeiten hat man bei der Entwicklung mit Sulu?
Rudimentäre Seitenattribute wie Title, Meta-Description, index- und follow-Möglichkeiten können pro Seite individuell gepflegt werden. Eine Extra-Berechtigung, bspw. für einen SEO-Manager, der nur diese Attribute editieren darf, gibt es leider nicht.
Eine Sitemap generiert und stellt Sulu ebenfalls zur Verfügung. Weitere Anforderungen müssen individuell entwickelt werden. Es bleibt hier zu hoffen, dass in naher Zukunft Entwickler Ihre Lösung für öfter auftretende Anforderungen zur Verfügung stellen.
Da das System stark auf dem Symfony Framework basiert und simple Funktionen zur Erweiterung der Plattform bereitstellt, lassen sich einfache Anforderungen, wie bspw. das Erstellen und Pflegen von Job-Entitäten im Backend, leicht bewerkstelligen.
Wenn es um die Umsetzung komplexer Funktionen, wie einer Buchungsstrecke, geht, kann man leicht mit Kenntnissen aus dem Symfony Framework voran kommen.
Das CMS Sulu eignet sich zusammengefasst hervorragend für die Umsetzung mittlerer bis großer Unternehmenswebseiten, die auch internationalisiert werden sollen. Das Berechtigungssystem lässt sich gut verwenden, um unterschiedliche Content-Managern Bereiche zuzuweisen.
✅ Webseiten mit komplexen, individuellen Designs mit den unterschiedlichsten Seitentypen
✅ Unternehmensseiten mit unterschiedlichen Zuständigkeiten und Bereichen (Blog, Karriere, Pressemitteilungen)
✅ Internationale Webseiten mit multilingualen Inhalt
❌ Betreiber, die schnell eine Webseite aufbauen möchten und diese mit wenigen Klicks erweitern wollen (hier empfiehlt sich WordPress)
❌ Blogger, die nur einen oder maximal zweiten unterschiedliche Seitentypen darstellen müssen (hier empfiehlt sich ebenfalls WordPress)
Sulu kündigte am 30. April 2020 an, dass sogenannte Nested Blocks mit der neuen Version möglich sind. So können Templates durch tiefe Verschachtelungen noch komplexer und somit flexibler in der Darstellung werden.
Sulu 2.1.0-RC1 is here! Including nested blocks, list filters, and some preparations for Symfony 5 Support. Read more about that in our blog:https://t.co/7KKkCq6rJM#sulucms #cms #symfony pic.twitter.com/qlaQ7UG4Vn
— Sulu CMS (@sulu) April 30, 2020