Menü

Die Webseiten-Design-Trends im Jahr 2018 wurden durch große, fette Schriften, dynamische Farbverläufe und aysmetrische Gitter und Raster beherrscht – doch wie sieht es Mitte 2019 aus? Welche Trends sind auf den Webseiten dieses Jahres zu erkennen?
Im Folgenden werden drei Trends aufgezeigt.
Jeder hat eine Serifen-Schrif schon gesehen und wahrscheinlich sogar verwendet, doch kann mit dem Begriff wohl kaum etwas anfangen. Serifen-Schriften sind Schriftarten, bei welchen der Buchstabe mit einem Strich quer zu Grundrichtung abgeschlossen wird. Beispiele hierfür sind die Schriftarten Times New Roman und Georgia.
Im Web waren diese Schriftarten anfangs weniger verbreitet. Grund dafür waren die niedrigen Auflösungen der Monitore, welche die Serifen schlecht oder gar nicht darstellen konnten. Durch immer größeren Auflösungen teils kleinster Geräte (bspw. dem iPhone) ist es nun auch einfach möglich Serifenschriftaren auf Webseiten zu verwenden.
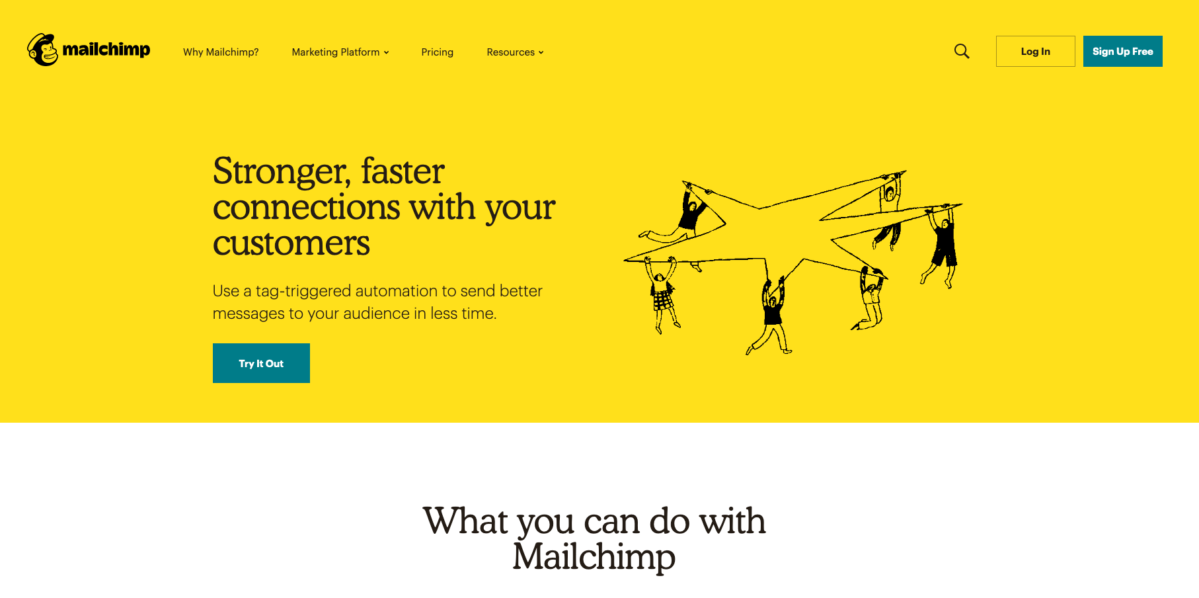
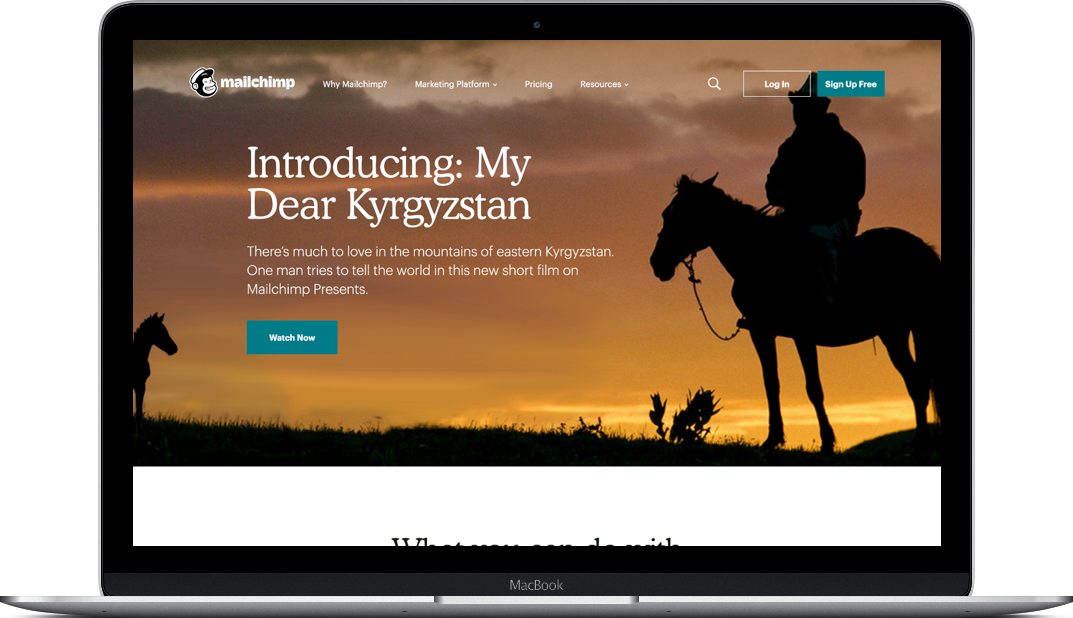
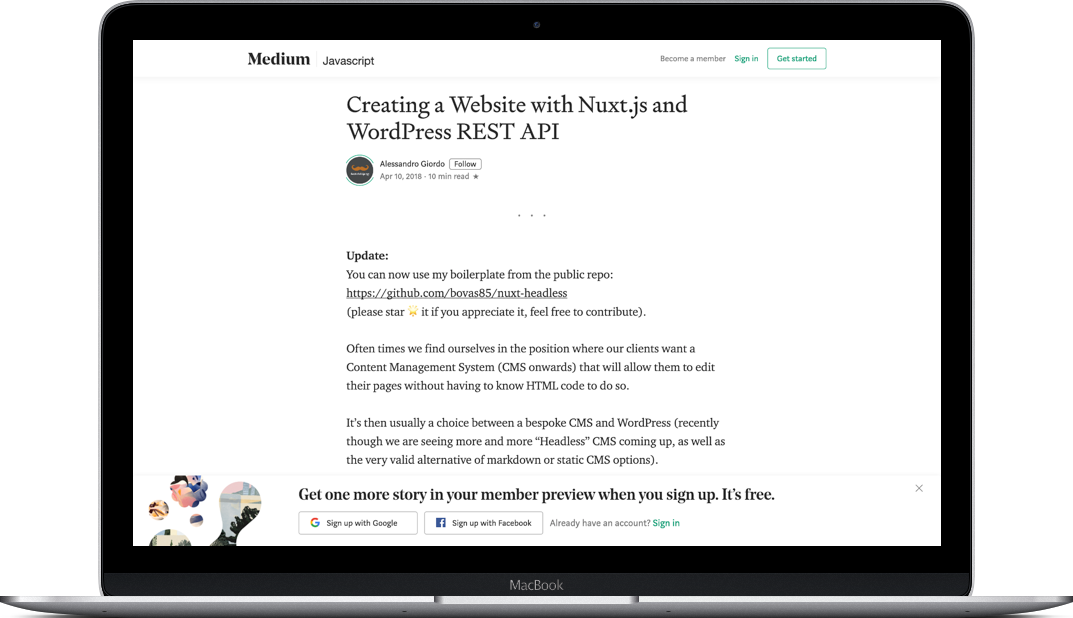
Viele Webseiten setzen im Jahr 2019 große Serifenschriften prominent zu einer serifenlosen Schrift ein. Als Beispiele sehen wir hier die Webseiten des Newsletteranbieters MailChimp sowie der Online-Plattform medium.com.

Einsatz Serifen-Schrift auf mailchimp.com

Einsatz Serifen-Schrift auf medium.com
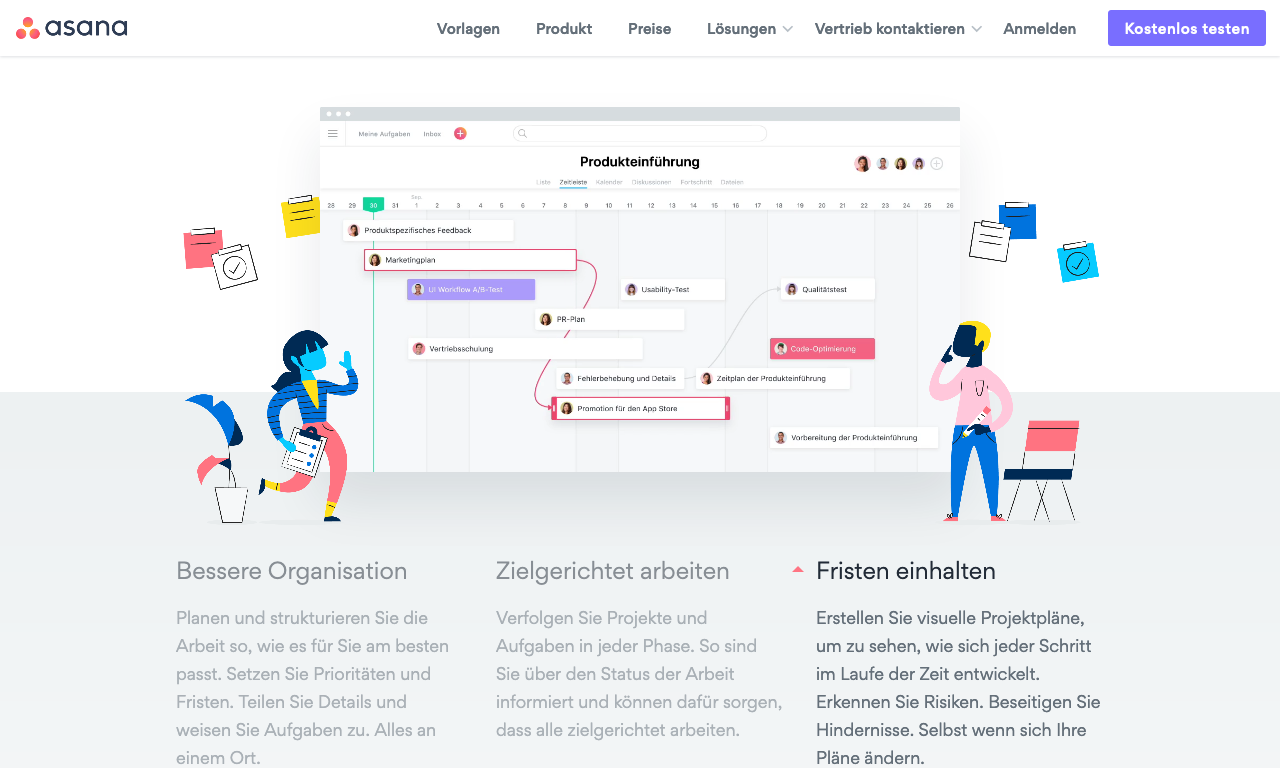
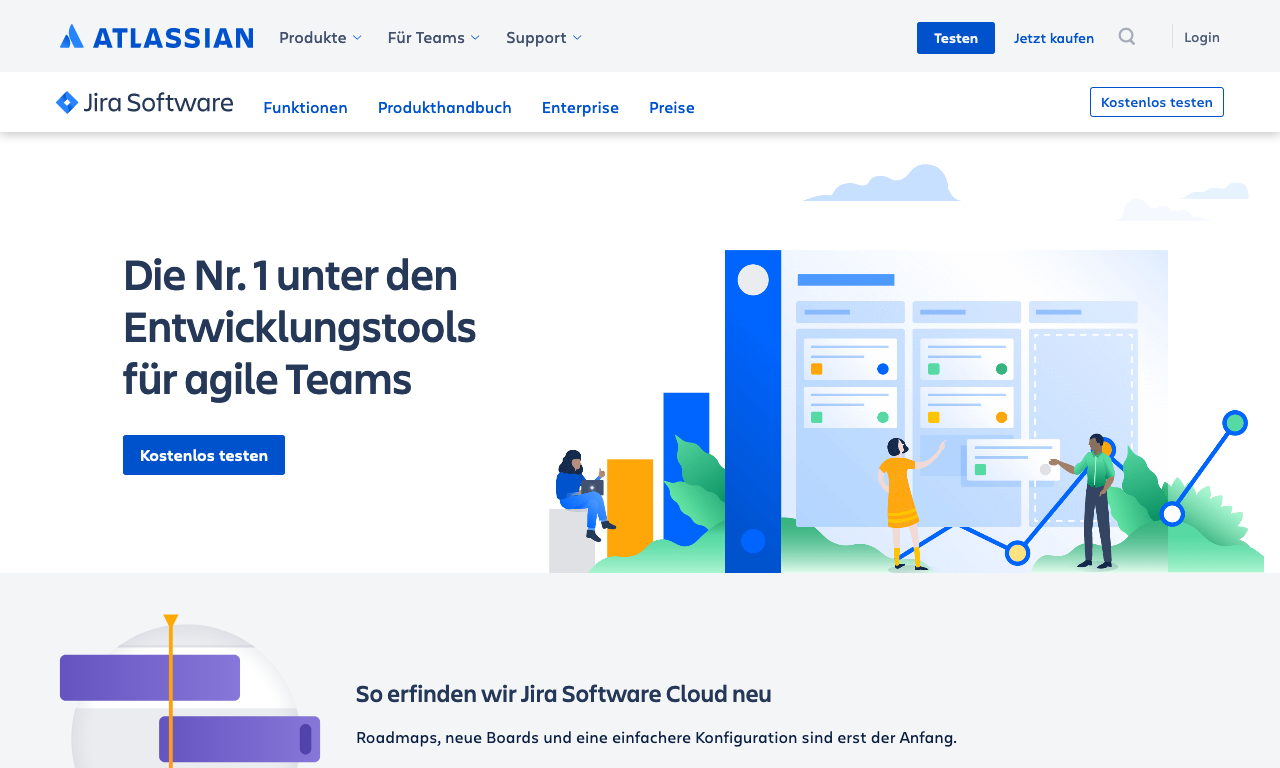
Viele Webseiten folgen einem Standard-Muster: Navigation mit Logo, großes Bild zum Einstieg, Kacheln mit weiteren Informationen, meist in einem 3er- oder 4er-Raster. Auch farblich gibt es immer öfter Überschneidungen mit anderen Webseiten. Es besteht die Gefahr, dass die Webseite vom Benutzer als langweilig und nicht besonders eingestuft wird. Einige Webdesigner versuchen dies nun aufzubrechen indem indivuiduelle Illustrationen eingefügt werden. Dies hebt die Webseite von anderen Seiten ab und macht sie attraktiver. Weiterhin können diese Grafiken teils schon den Inhalt der aktuellen Seite erklären oder zumindest ergänzen.
Als Beispiel ist hier die Seite von den zwei Projektmanagement-Tools asana und JIRA zu nennen.


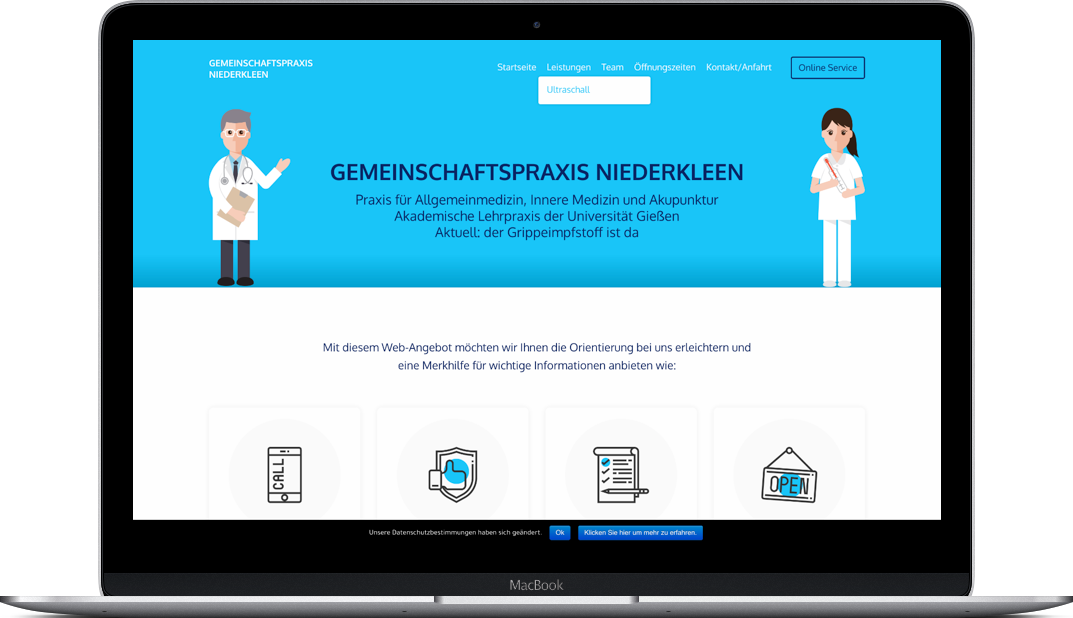
Auch ELEVATOR Webentwicklung hat diesen Trend Anfang des Jahres entdeckt und eingesetzt.

Einsatz Illustrationen auf praxis-niederkleen.de
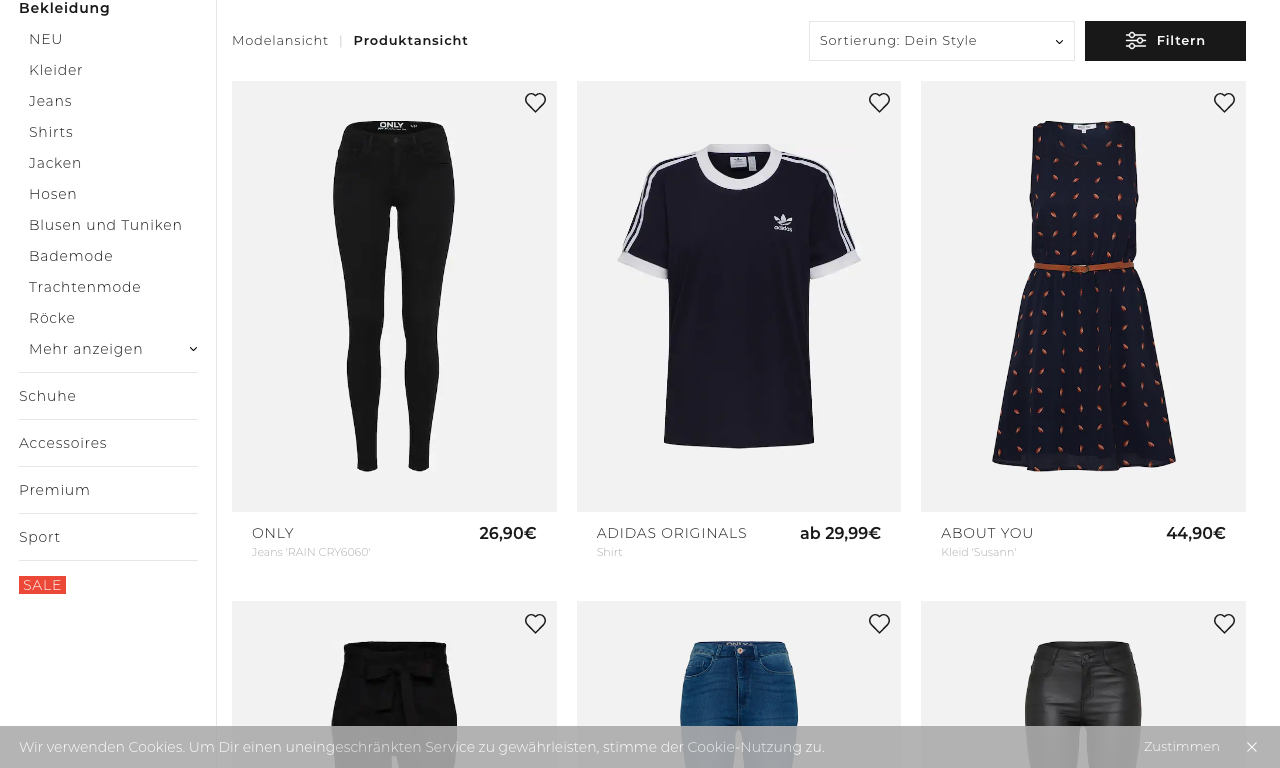
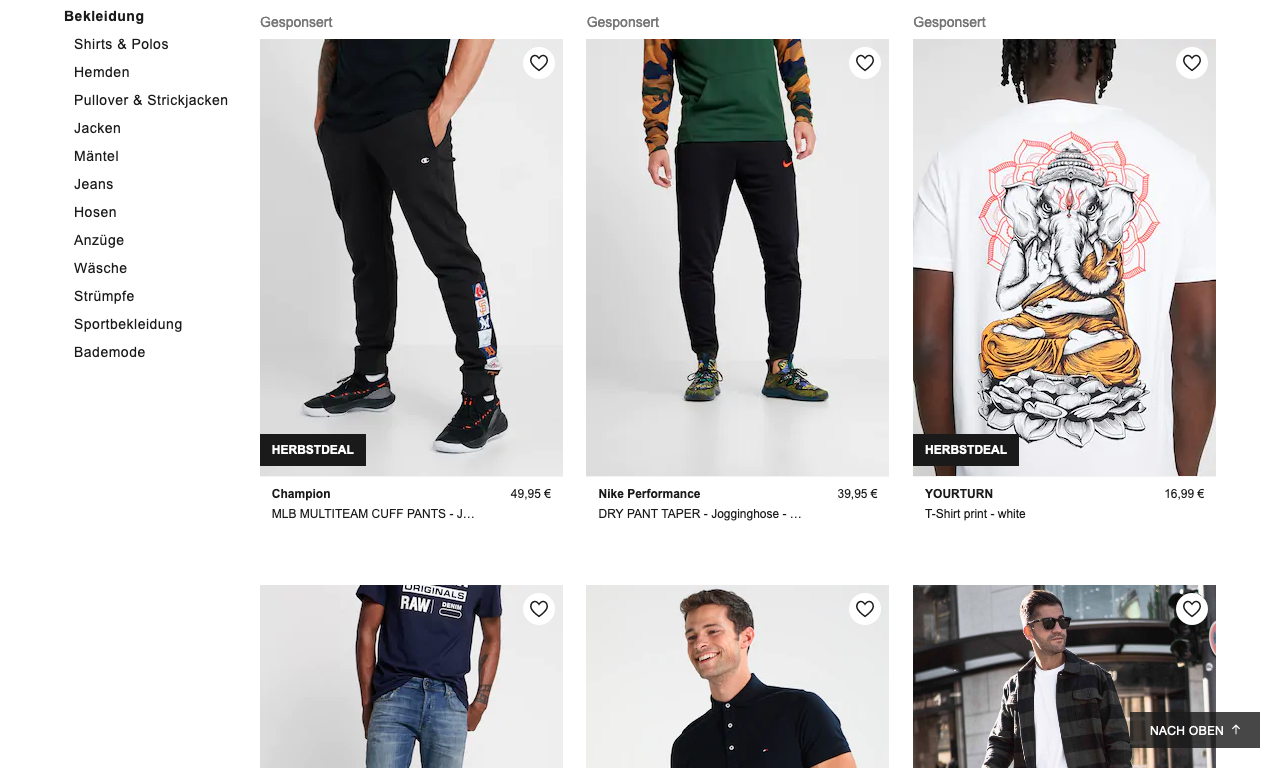
Im Bereich E-Commerce/Online-Shops entwickelt sich ein ganz anderer Trend. Hier werden kaum Farben eingesetzt und stattdessen der Fokus auf die Produktbilder gelegt. Die zwei großen Online-Versandhändler sind hier als Beispiel zu nennen.