Menü

Bevor ich an dieser Stelle starte, soll gesagt sein, dass alle Informationen auf dem Stand des heutigen Tages, dem 18. Februar 2020, sind. Weiterhin soll hier kein Projekt schlecht geredet werden, lediglich auf Verbesserungsmöglichkeiten bei einem Webseiten-Relaunch hingewiesen werden. Als Praxisbeispiel dient der Relaunch der Webseite https://frankfurt.de am heutigen Tag.
Nachdem bereits am 15. Januar der geplante Relaunch verschoben wurde [1], wurde der Neustart der Internetseite der Stadt Frankfurt am Main am 18. Februar 2020 schließlich vollzogen [2]. Mit einem Budget von 1,4 Millionen Euro wurde u.a. eine neue Inhaltsstruktur sowie ein responsive Design eingeführt.

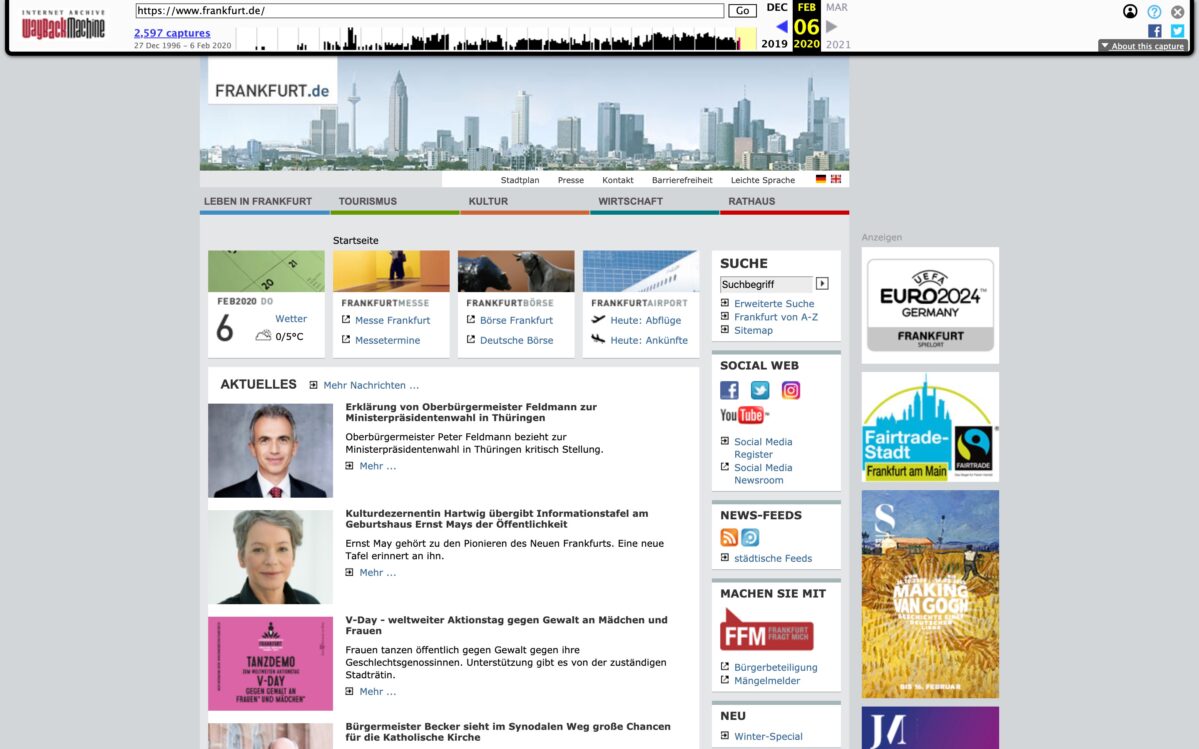
Webseite Frankfurt vor dem Relaunch

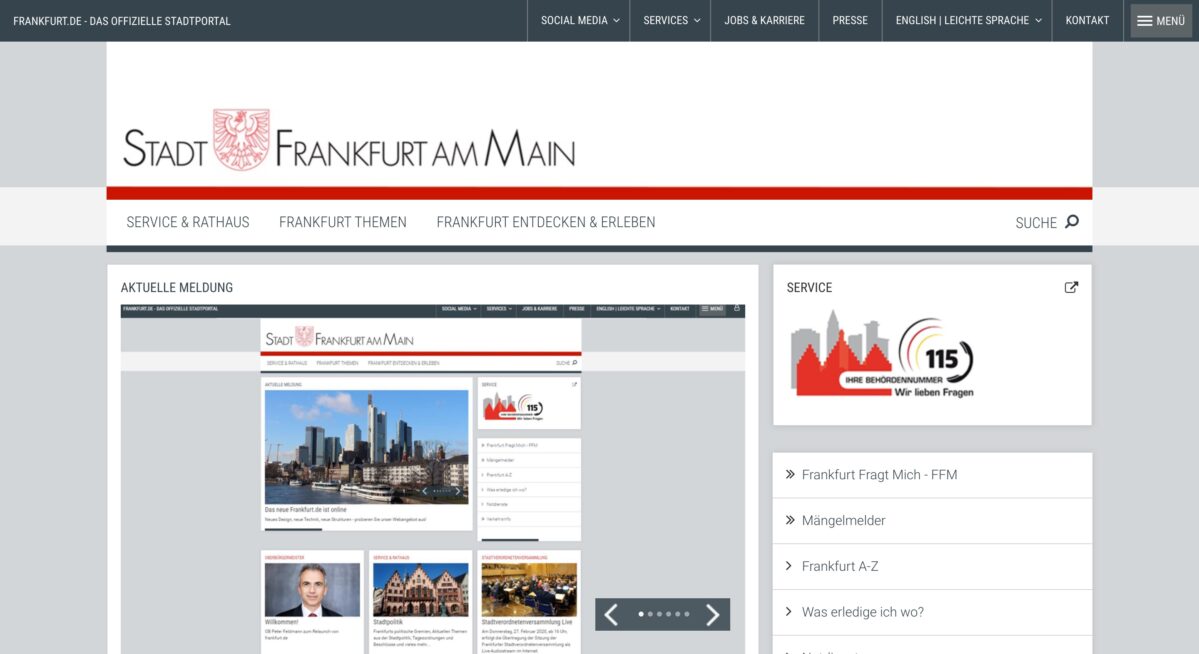
Webseite Frankfurt nach dem Relaunch
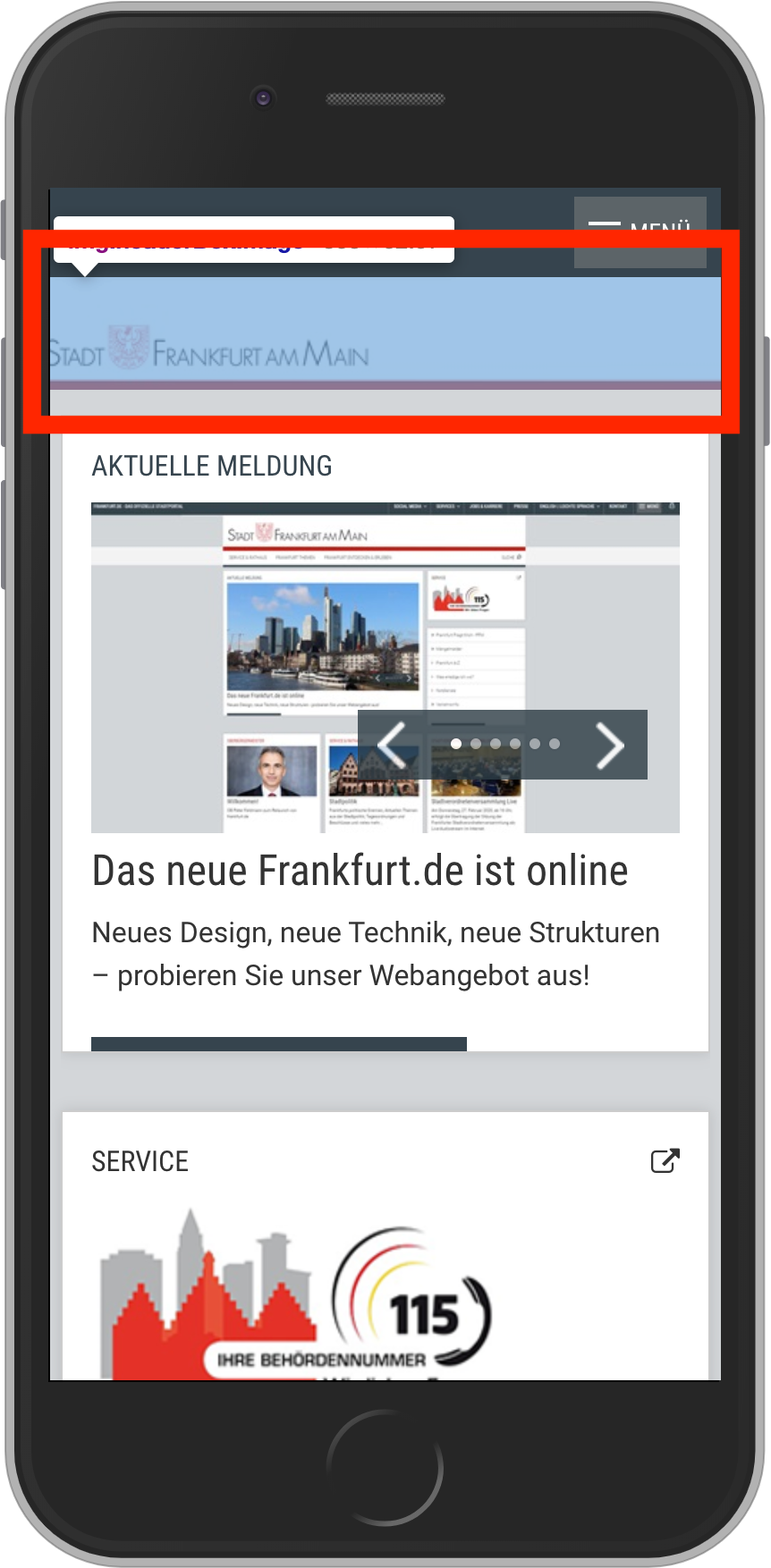
Die Seite wirkt tatsächlich aufgeräumter. Auch mobil lässt sie sich gut bedienen (Testgerät iPhone 11 mit Firefox). Einige Elemente sind jedoch nicht optimal angeordnet.

Frankfurt Webseite Mobil
Bilder für mobile Endgeräte werden in kleineren Auflösung geladen; auch das ist sinnvoll, um die Ladegeschwindkeit zu verbessern. Auch die meisten JavaScript- und CSS-Dateien sind komprimiert und werden gecacht geladen – ebenfalls ein sinnvoller Schritt.
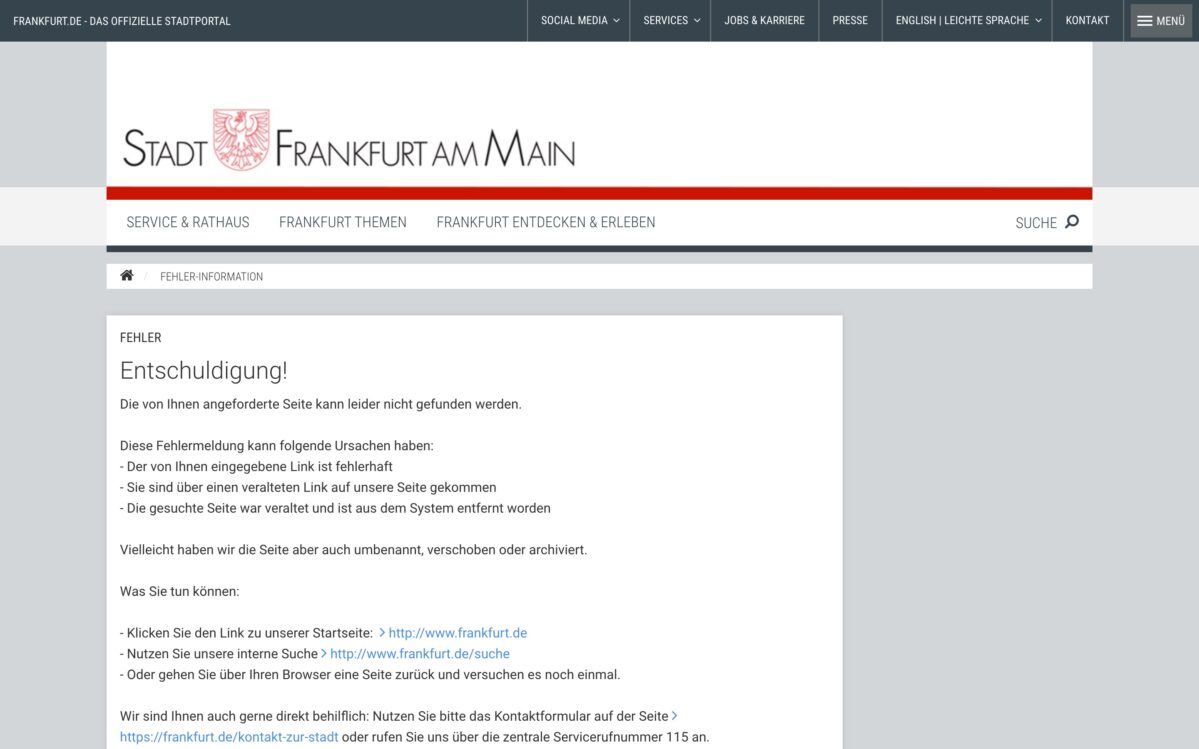
Bei einem Relaunch sind viele Suchmaschinen-Aspekte zu beachten. Wenn sich beispielsweise die Link-/Inhaltsstruktur ändert, sollte sicher gestellt werden, dass alte Links nicht ins leere Laufen. Leider wurde dieser Teil vergessen. So führt mich der alte (und im Suchmaschinenindex von google enthaltene) Link zum Abfallkalender auf eine Fehlerseite, statt auf die (wahrscheinlich) neue Seite (https://frankfurt.de/leistungen/Wohnen-und-Verbrauchen-8958652/Ver-und-Entsorgung-8958661/Abfallkalender-FES).

Fehlerseite statt neuer Seite
Benutzer, die durch „schnelles“ Googlen ihre Antworten erhalten wollen, können ins leere Laufen. Auch ist abzuwarten, inwiefern sich die Seitenplatzierungen auf Suchergebnisseiten mit der Zeit verändern, wenn ein großer (wenn nicht sogar der gesamte) Teil von URLs mit dem Code 404 – Nicht gefunden antworten.
Bspw. Meta-Descriptions können von Google für die Anzeige von Suchergebnissen auf der Suchergebnisseite verwendet werden. Dies ist zwar nicht immer der Fall; sollte dem jedoch so sein, können durch optimierte Texte dem Suchenden der Anreiz geboten werden auf das Ergebnis zu klicken. Unter anderem auf der Startseite fehlen diese Meta-Descriptions. Auch Auszeichnungen, welche das Teilen der Seite auf sozialen Netzwerken bestimmt, sind nicht vorhanden. Der Vergleich mit der Stadt Berlin zeigt, wie es schöner aussehen könnte.

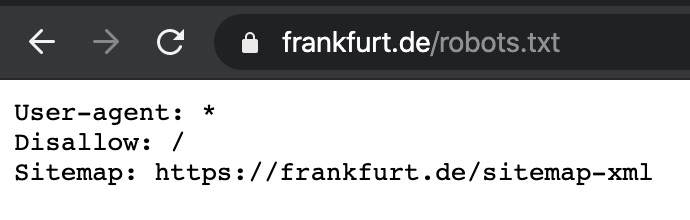
Neben den im vorherigen Abschnitt besprochen Optimierungen, ist es auch sinnvoll zu prüfen, ob alle Seiten von Suchmaschinen erfasst werden. Die sogenannte robots.txt-Datei beinflusst bspw. das Verhalten von Suchmaschinen auf der Seite. So können Verweise auf Sitemaps angegeben werden (die Sitemaps enthält Links zu allen Unterseiten). Auch können bestimmte Verzeichnisse ausgeschlossen werden. Suchmaschinen sollen damit erkennen, dass diese Seiten nicht in den Suchmaschinenindex aufgenommen werden sollen. Die Webseite frankfurt.de schließt an dieser Stelle alle Seiten aus. So kann es vorkommen, dass Suchmaschinen die neuen Seiten nicht mehr in den Index aufnehmen.

Die robots.txt-Datei der Webseite schließt für jede Suchmaschine das gesamte Verzeichnis aus.
Weiterhin macht es Sinn ein Webprojekt vor dem Relaunch aufzuräumen. Teil-Umsetzungen von Funktionen, die es nicht mehr in den Relaunch der Webseite geschafft haben, sollten entfernt werden. Testskripte sollten ebenfalls ausgebaut werden.
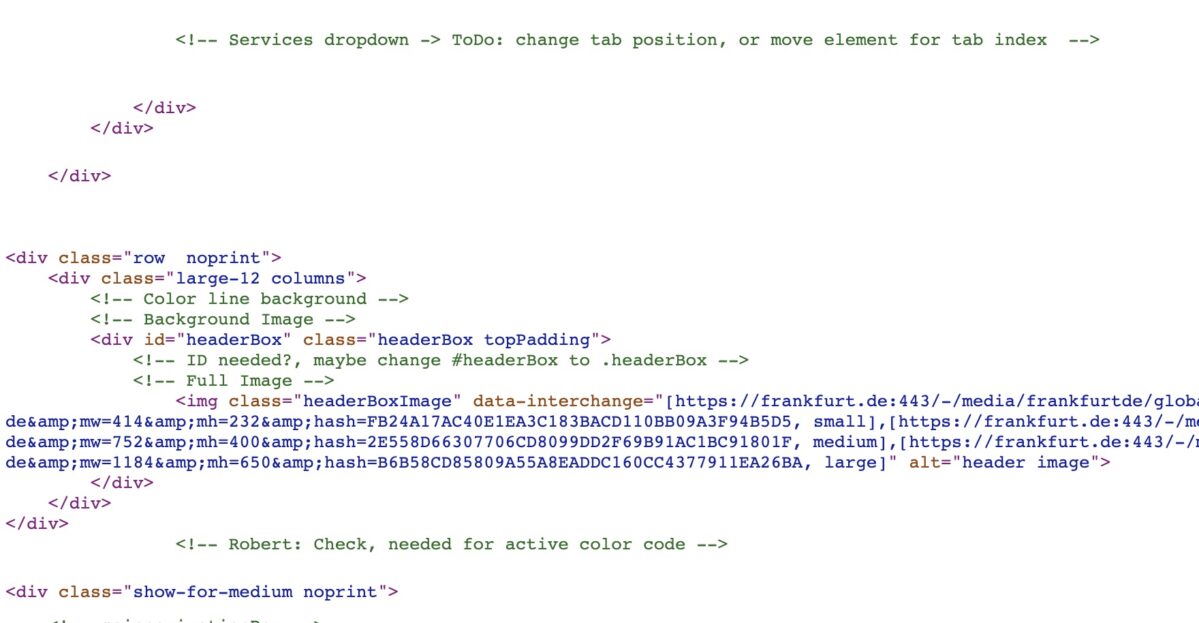
Für den normalen Benutzer zwar nicht ersichtlich, aber trotzdem vorhandene Anweisungen für andere Entwickler haben es jedoch geschafft im Quellcode der Webseite der Stadt Frankfurt zu bleiben. Ob als Selektor eine ID od. eine Klasse verwendet werden soll, wollten die Entwickler wohl noch diskutieren. Auch sollte wohl Robert noch die Farbe eines aktiven Links prüfen 😉

Anweisungen an andere Entwickler im Quellcode
Der Leidtragende solcher Fehler ist nicht der Betreiber der Webseite, sondern letztlich der Benutzer. Dieser findet beim Googlen von Informationen nicht auf die richtige Seite. Auch wird er auf Suchergebnisseiten nicht optimal auf den Inhalt der Zielseite angesprochen. Sollte der Fehler unter dem Abschnitt Indexierung nicht schnellstens behoben werden, droht weiterhin das Verschwinden alle Informationen zu Zielseiten aus Suchmaschinen. Der Benutzer findet über diesen Weg dann schließlich gar nicht mehr die gewünschte Information.
In den nächsten Tagen wird es spannend sein, inwiefern Seiten auf Suchergebnis-Seiten an Platzierungen in den oberen Rängen verlieren oder schließlich ganz verschwinden. Dies kann man mit diversen Tools beobachten (ich werde den Artikel nach gegebener Zeit updaten). Für den Seitenbetreiber wird wahrscheinlich ein Einbruch von Besuchen der Webseite und allgemeine Unzufriedenheit der Besucher herrschen. Hier sollte die Stadt Frankfurt dringend nachbessern.
[1] https://www.journal-frankfurt.de/journal_news/Gesellschaft-2/Relaunch-Frankfurtde-Die-neue-Webseite-ist-online-35354.html
[2] https://www.journal-frankfurt.de/journal_news/Panorama-2/Relaunch-Frankfurtde-Neue-Webseite-der-Stadt-kommt-im-Februar-35200.html