Menü

Zu einer stabilen Entwicklung eines WordPress-Webseite gehört nicht nur ein sauber programmiertes Theme, sorgfältig ausgewählte Plugins, sondern auch die Automatisierung von Deployments (Prozesse zur Installation von Software). Händisches Übertragen von Dateien via FTP-Tool sind meist Fehleranfällig, denn sie werden von Entwicklern durchgeführt und diese können bekanntlich auch mal einen Fehler machen 😉 Deshalb möchten wir im Folgenden das Tool buddy.works vorstellen, welches sich hervorragend eignet Deployments zu automatisieren – natürlich nicht nur für WordPress-Seiten.
Initial wurde das vorgestellte Tool unter dem Namen Meat! als Virtuelle Maschine vertrieben, jedoch im November 2015 zu buddy.works umbenannt und als Cloud-Dienst zur Verfügung gestellt. Mit vielen vorgefertigten Aktionen (dazu später mehr) kann man sich einfache bis komplexe Continuous Integration-Prozesse per Baukasten konfigurieren. buddy.works kann kostenlos genutzt werden; für größere Unternehmen und Agenturen bieten sich jedoch größere, kostenpflichtige Pakete an, welche sich ab 75 Dollar im Monat buchen lassen.
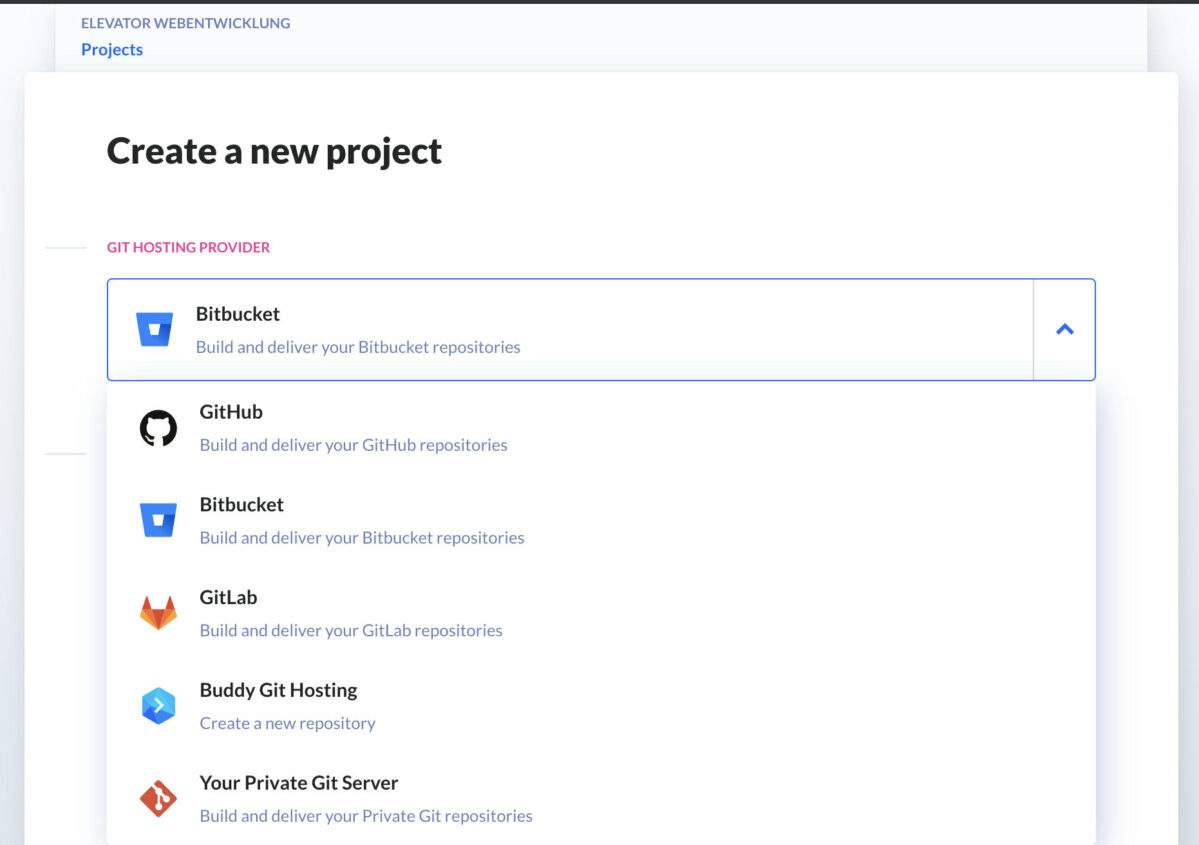
Hauptbestandteil von buddy.works sind Projekte, die immer auf einem Code-Repository aufbauen. Dabei ist es leicht möglich bestehende Accounts (bspw. bei Bitbucket) zu verknüpfen.

Nach Auswahl des Repository-Hostings und der Auswahl des Repositories selbst, ist es möglich, die Pipeline zu bauen. Diese Pipeline bildet den Prozess ab, der erfolgen muss, damit der Code aus dem Repository ins Live-System übergeht.
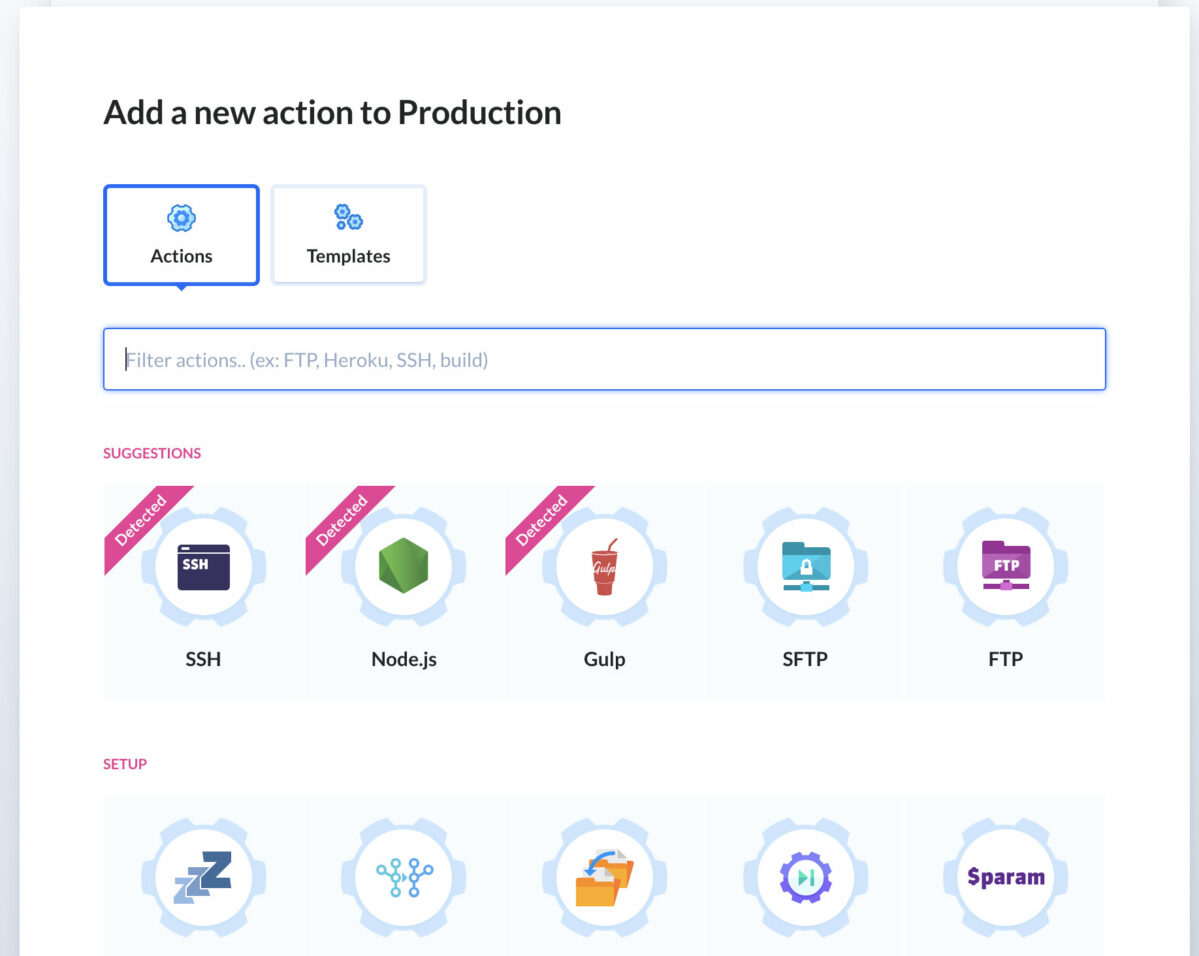
Dabei besteht eine Pipeline aus beliebig vielen Aktionen, welche nacheinander, aber auch parallel ablaufen können. So gibt es Aktionen, die beispielsweise trivial sind (Upload von Dateien aus dem Repository über SFTP auf einen zu konfigurierenden Server), als auch extrem komplex sein können (Verbindung mit der Google Cloud um einen Kubernetes-Cluster aufzubauen). Sollte eine Aktion nicht erfolgreich sein, wird der Prozess abgebrochen.
Eine Auswahl an Aktionen, die für das Beispiel einer „WordPress-Theme-Deployment-Automatisierung“ genutzt werden können, sind folgende:

Übersicht diverser Aktionen
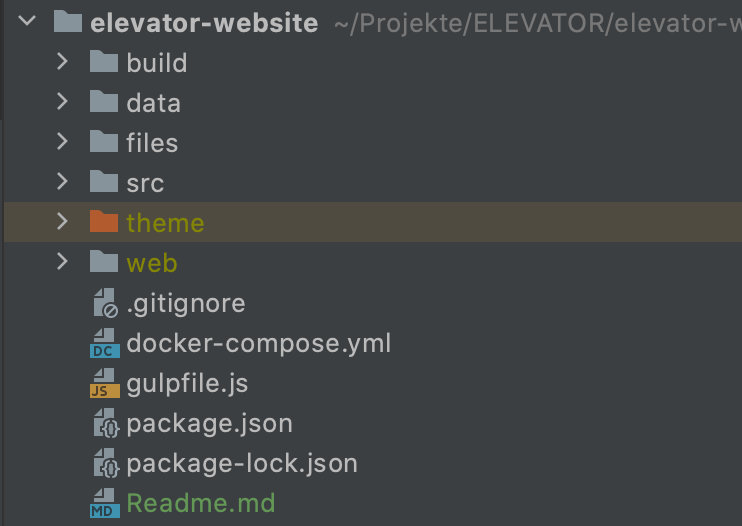
Für den Ablauf einer Continuous Integration für WordPress Theme wird kurz das Test-Repository skizziert. Im Repository-Ordner liegen die wichtigen Unterordner src und theme. Während im src-Ordner die Quelldateien für das Frontend platziert sind (scss-Code, JavaScript, Bild- und Mediendateien), werden diese durch einen Gulp-Prozess (definiert in gulpfile.js) in den theme-Ordner kompiliert. Der Theme-Ordner ist als das eigentliche Theme, welche Inhalte unter wp-content/themes/name-des-themes platziert wird.

Inhalt Repository
Im Idealfall läuft ein Deployment wie folgt ab: Es wird ein Backup der Datenbank und der aktuellen Installation erstellt. Danach wird der Maintenance-Mode aktiviert und die neue Version des Themes platziert. Der Maintenance-Mode wird wieder deaktiviert und es wird geprüft, ob die Webseite korrekt dargestellt wird.
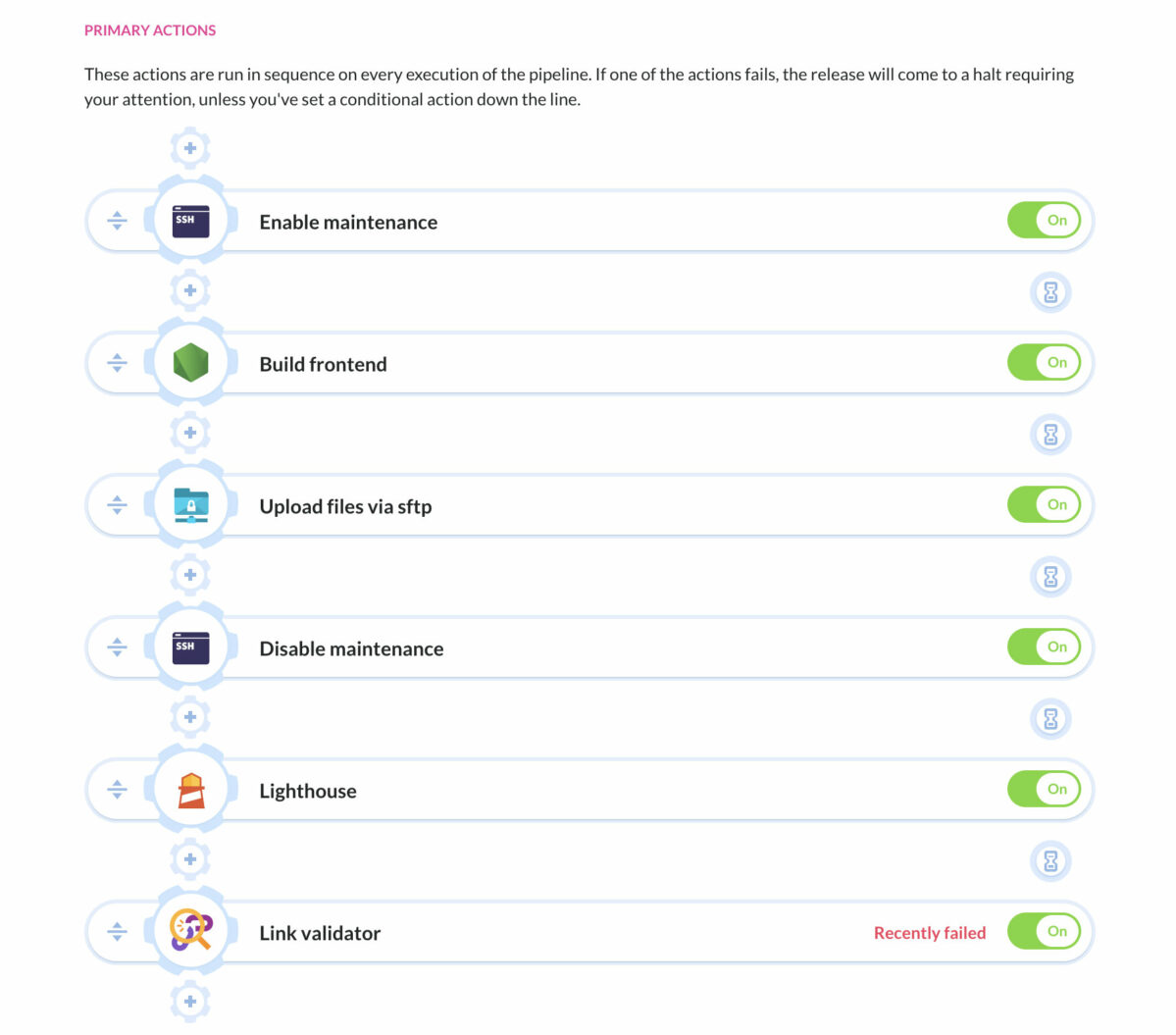
Um dies umzusetzen werden in die Pipeline folgende Aktionen konfiguriert.

Konfigurierte Pipeline
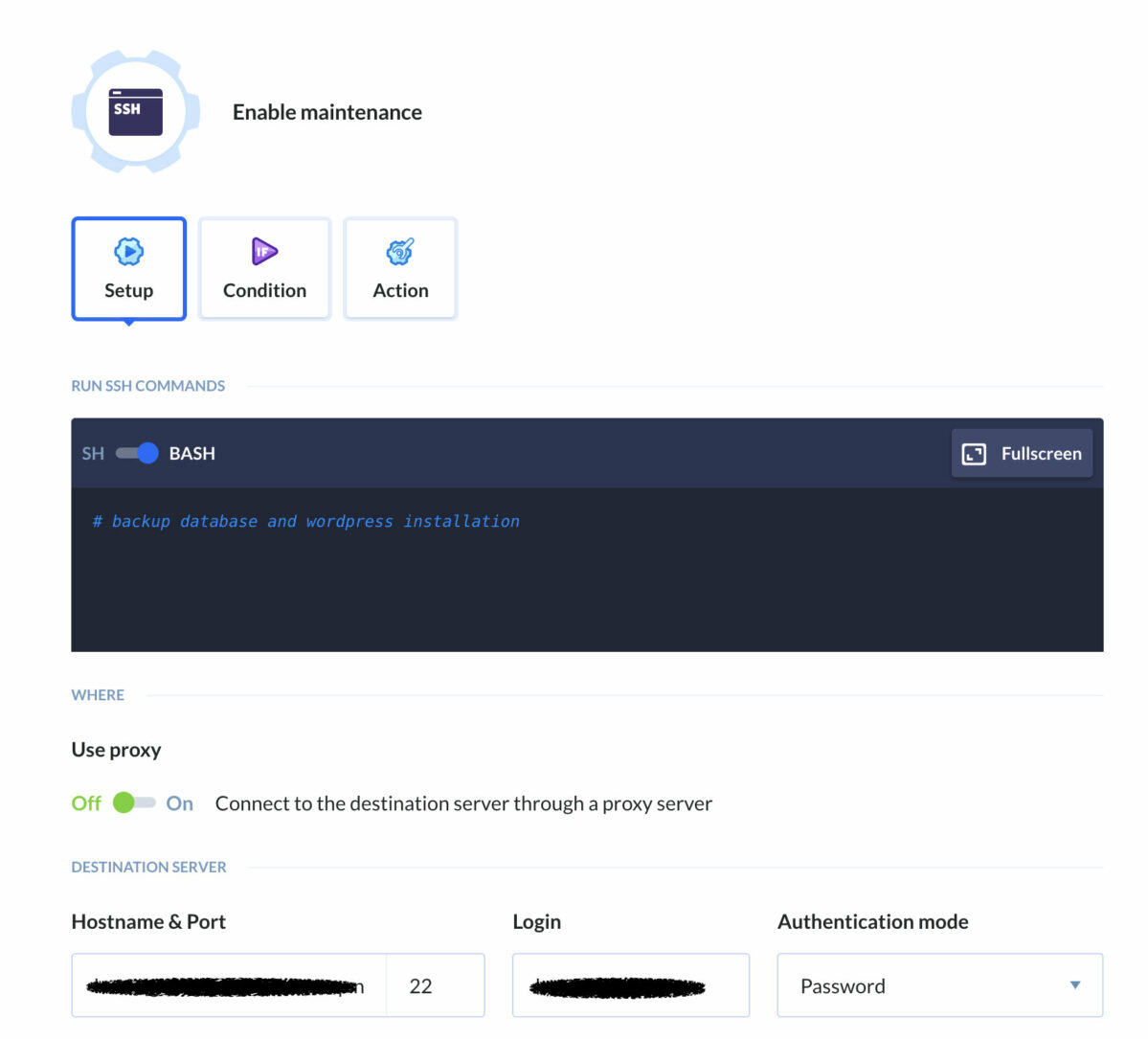
In der Aktion SSH sind diverse Einstellung zu tätigen. So ist es neben den natürlich auszuführenden Befehl notwendig, die Daten des Servers für den SSH-Connect einzutragen. Auch kann konfiguriert werden, in welchem Ordner der Befehl ausgeführt wird.

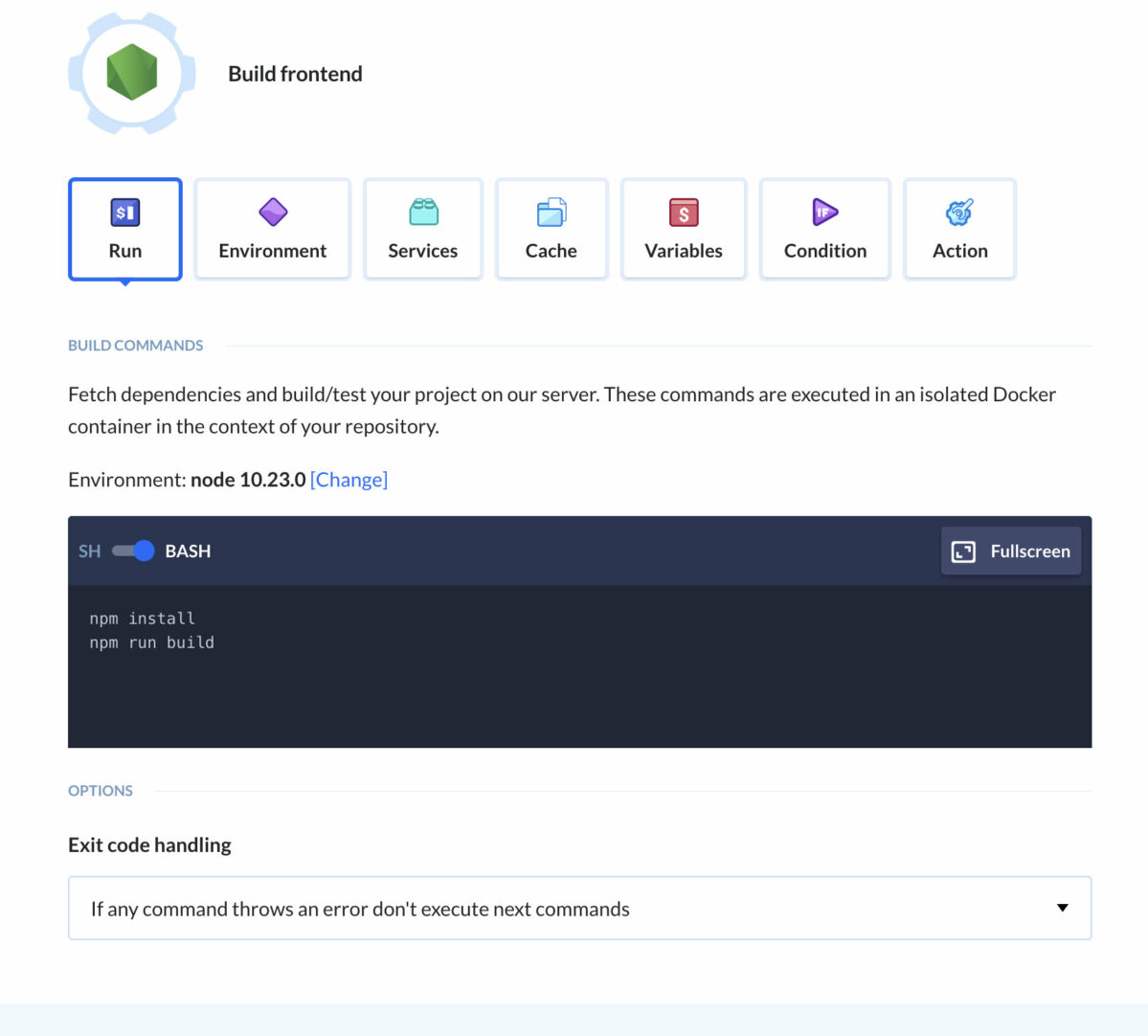
In der NodeJS-Umgebung ist ebenfalls wieder der auszuführende Befehl notwendig – in unserem Fall die Kompilierung mittels gulp. Jedoch kann auch die NodeJS-Version konfiguriert werden.
Achtung: Die Befehle werden im Repository ausgeführt, welches in der Pipeline zwischengespeichert wird.

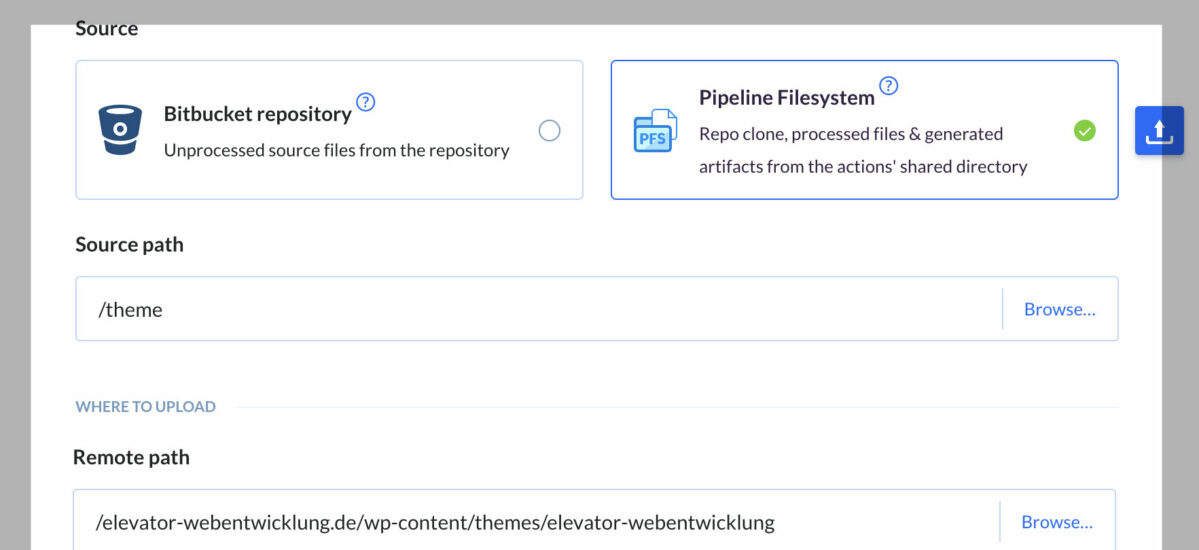
SFTP-Upload
Der wohl wichtigste Befehl ist der SFTP-Upload. Hier müssen natürlich wieder die Daten der SFTP-Verbindung eingetragen werden. Auch kann eingestellt werden, ob der Upload vom Repository-Hoster oder vom zwischengespeicherten Repository in der Pipeline durchgeführt wird. Natürlich macht es bei nur Sinn, dass der Upload aus dem zwischengespeicherten Repository geschieht, da dort schon die Kompilierung durchgeführt wurde.
In unserem Testprojekt laden wir also die Inhalte des Ordners theme mittels SFTP auf den Server dort hin, wo die vorherige Version des Themes liegt.

Hier gibt es viele mögliche Aktionen. So wäre ein einfache Status-Abfrage der Webseite möglich. In dem Testprojekt sind wir jedoch etwas breiter aufgestellt. So soll getestet werden, ob die Webseite noch schnell genug ist und alle Links stimmen (nicht, dass das Theme einen Fehler hat und gewissen Seiten nicht aufrufbar sind).
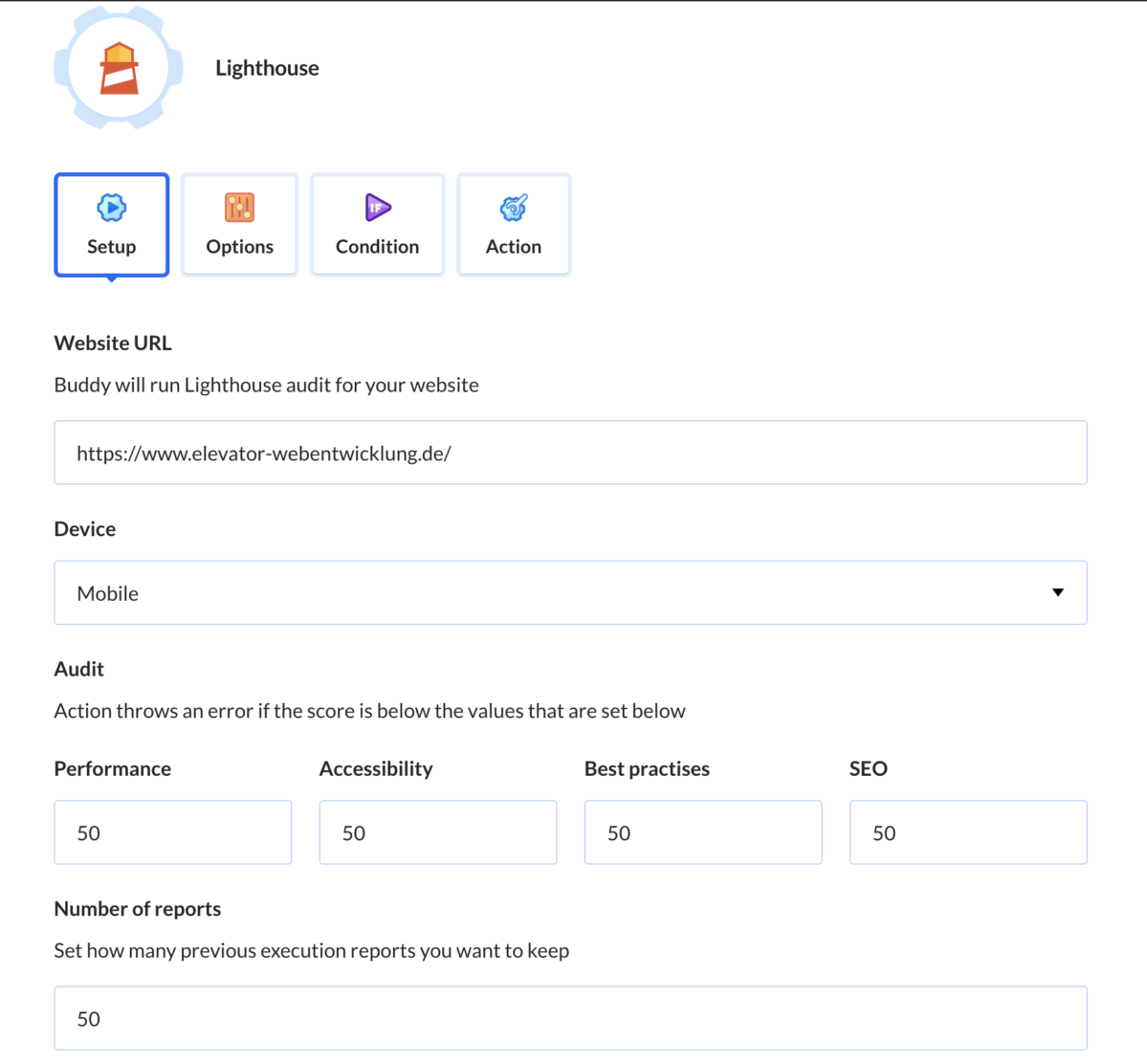
Dazu nutzen wir Lighthouse und Link-Validator. Google Lighthouse prüft dabei die Leistung, Geschwindgkeit und Suchmaschinenoptimierung der Webseite. Es kann hier ein Schwellenwert definiert werden, ab wann die Aktion abgebrochen werden soll. Beim Link-Validator geben wir unsere Basis-URL an und die Tiefe, in welcher nach fehlerhaften URLs gesucht wird.

Konfiguration von Schwellenwerten für Google Lighthouse-Test
Die fertig konfigurierte Pipeline kann mittels verschiedener Möglichkeiten ausgeführt werden. So kann sie manuell angestoßen werden, jedoch auch automatisch loslaufen, wenn ein Git-Push durchgeführt wird. Auch kann konfiguriert werden, aus welchem Branch sich der Code geholt werden soll.
Uploads von WordPress-Themes mittels FTP-Tool gehören dank Einsatz von buddy.works der Vergangenheit an. Mittels weniger Klicks und einfacher Konfigurationen lassen sich Deployments automatisieren und dabei die Qualität erhöhen und das alles direkt aus dem Repository heraus.
Doch nicht nur Deployments einfacher Webprojekte lassen sich damit umsetzen. Anhand der Vielzahl von Aktionen sind auch Umsetzungen von Deployments für App-Entwicklung (inkl. automatischen Bereitstellen der App im Google PlayStore) leicht möglich.