Menü

Der Erfolg eines Unternehmens hängt mittlerweile immer mehr vom Auftritt im Internet ab. Denn auch wenn online keine Produkte od. Dienstleistungen verkauft werden, kann ein unseriöser schlechter Internetauftritt eines Handwerkers dazu führen, dass ein Intressent eine Website schnell wieder verlässt und woanders fündig wird.
Leider gibt es noch einen großen Anteil an Websiten, welche auf suboptimalen Webdesign beruht. Im Folgenden möchte ich erklären, was gutes Webdesign ausmacht, ohne dabei in die gestalterische oder technische Tiefe zugehen.
Gutes Webdesign gliedert sich in drei Disziplinen. Während die Benutzerfreundlichkeit die visuelle und sinnvolle Darstellung und Anordnung von Informationen ausmacht und dem Benutzer direkt ins Auge springt, sollte der zweite Aspekt, die technische Korrektheit den Benutzer vor Fehlern oder Unklarheiten abhalten.
Dass eine Website ein Ziel verfolgt, sollte mit dem dritten Aspekt, der „Zielorientierung“ abgedeckt werden.
Die Benutzeroberfläche von Webseiten sollte visuell benutzbar sein. Dazu gehören rudimentäre Aspekte wie der Kontrast zwischen Schriftfarben und Hintergrund, sowie ausreichend große Schriftgröße. Idealerweise sind Farben, Formen und Schriften an Ihr Corporate Design angepasst, sodass der Benutzer in einer visuell einheitlichen Umgebung das Unternehmen kennenlernt.
Jedoch gehört zur heutigen Zeit auch das Anpassen der Webseite an die diversen Bildschirmgrößen (von kleinen Smartphones über Tablets bis hin zu großen Desktop-Bildschirmen mit hoher Auflösung) zu einer guten Bedienung dazu. Das reicht von einer unterschiedlichen Anordnung der Webseitenelemente bis hin zum Austausch von Bildern. In spezifischen Fällen macht es sogar Sinn mobil einen angepassten Inhalt anzubieten, da Benutzer mit Smartphones in diversen Fällen einen anderen Besuchsgrund der Webseiten haben, als Besucher, welche mit ihrem Laptop die Seite besuchen (im Abschnitt Zielorientierung mehr dazu).
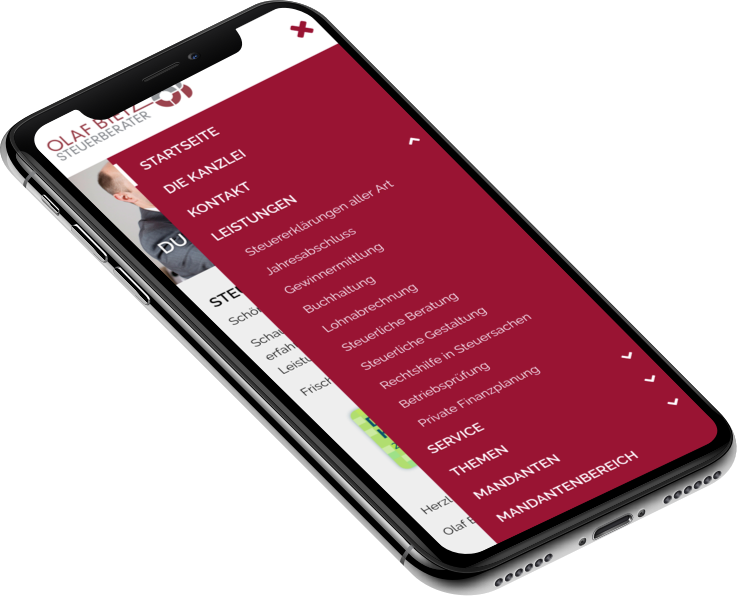
Auch sollte darauf geachtet werden, dass sich die Elemente, vorallem die Navigation der Webseite, auf den mobilen Geräten einfach per Daumen bedienen lassen. Hier bietet sich eine andere Menü-Gestaltung an.

Menü optimiert für mobile Bedienung
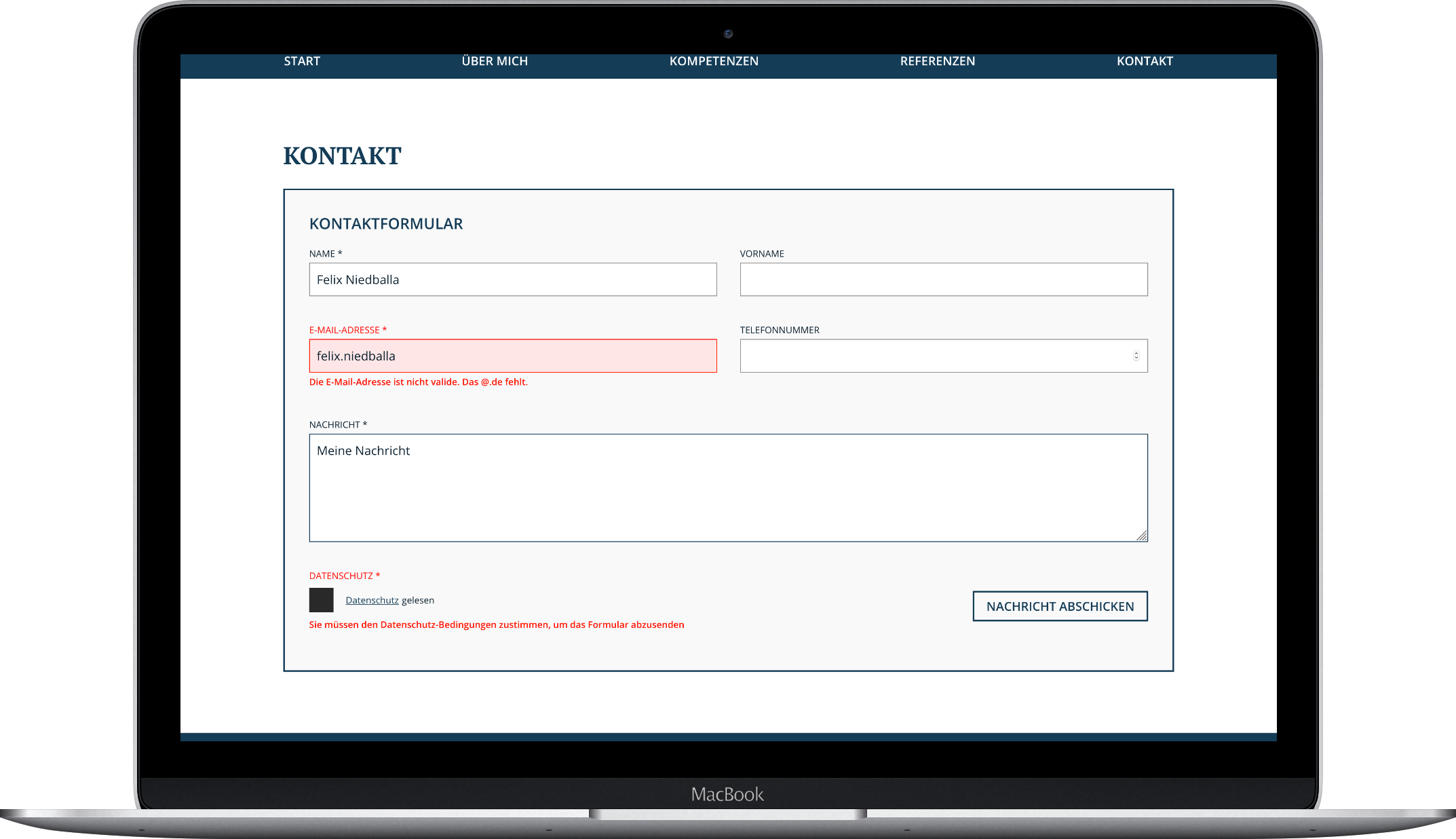
Besonders bei Benutzerinteraktion in Form von Formularen kann dem Benutzer viel geholfen werden. So sollten bei ungültigen Eingaben dem Benutzer ein Hinweis auf die Fehlerquelle und die Art des Fehlers gegeben werden. Schlecht wäre folgender Hinweis: „Das Formular enthält Fehler“. Bessere ist es hier, dem Benutzer direkt am Eingabefeld zusagen, dass eine E-Mail-Adresse als Eingabe gewünscht ist und bei der Eingabe ein „@“ fehlt.

Formular mit helfenden Fehlermeldungen
Die technische Korrektheit beschreibt Gegebenheiten der Webseite, die der Benutzer im Idealfall kaum merklich oder zumindest nicht negativ wahrnimmt.
Jeder kennt es: Man sitzt im Zug und lädt mit dem Handy eine Webseite. Leider ist die Internetverbindung nicht gut, sodass die Seite sich nach und nach erst aufbaut. Dies sollte man Verhindern, indem man beim Aufbau einer Webpräsenz darauf achtet, dass die Inhalte keine zu hohe Ladezeit verursachen. So können auf Smartphones kleiner Bilder ausgeliefert werden, während auf Laptops im heimischen WLAN die hochauflösenden Bilder geladen werden. Auch sollte der Inhalt durch Programmieranpassungen komprimiert werden.
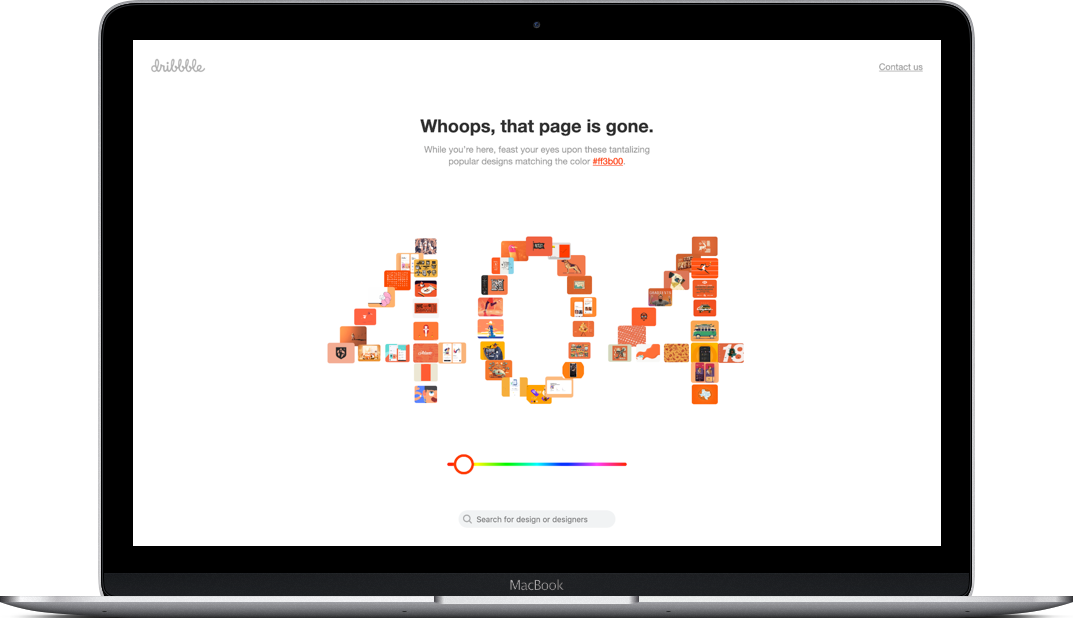
Im Idealfall kommt ein Benutzer niemals auf eine Fehlerseite. Dies lässt sich durch diverse technische Mittel lösen. Falls es jedoch der Fall sein sollte, dass der Benutzer eine Seite besuchen möchte, die nicht existiert, sollte eine Fehlerseite ausgeliefert werden, welche genau dies dem Benutzer mitteilt und ihn zurück auf die Startseite führt. Einige Webseiten lösen diesen Fehler auch spielerisch.

Spielende Lösung einer Fehlerseite auf dribbble.com
Es gibt auf dem Markt diverse Browser, die unterschiedlich konfiguriert sein können. So können Benutzer ihren Browser so konfiguriert haben, dass er die Web-Programmiersprache JavaScript nicht ausführt. Auch kann es möglich sein, dass Cookies nicht akzeptiert werden. Falls die Webseite beides benötigt, muss bei falscher Konfiguration durch Fehlermeldungen darauf hingewiesen werden.
Weiterhin sollten alle Browser getestet werden, die den Großteil des Marktes ausmachen. Vorallem mit dem Internet Explorer gibt es immer wieder Probleme bei der Darstellung einer Webseite.
Suchmaschinen wie google durchsuchen und analysieren jede Website, die gefunden wird. Hier sollte mit Suchmaschinenoptimierung darauf geachtet werden, dass die Suchmaschinen die Website gut verstehen und zu den passenden Suchbegriffen die Webseite anzeigen. Dies kann ebenso wie die Anzeigetexte auf der Suchergebnisseite teilweise beinflusst werden. An dieser Stelle wäre es ungünstig, einen Text an die Suchmaschine zu übergeben, welche den Inhalt der Webseite nicht beschreibt. Falls der Inhalt nicht oder falsch beschrieben wird, landen die Besucher vielleicht mit einer falschen Intention auf der Webseite und verlassen diese schnell wieder.
Jede Webseite verfolgt ein Ziel. So möchte ein Handwerkerunternehmen Leistungen präsentieren, während ein Online-Shop für Klamotten Shirts und Hosen verkaufen möchte. Ein Fußballverein möchte eventuell lediglich die Termine zu den Spielen und die aktuelle Mannschaft präsentieren, während ein Rezepte-Blog möglichst außergewöhnliche Anleitungen für Gerichte an Interessierte verbreiten möchte. Es ist wichtig, dass Ziel der Webseite bei der Gestaltung und Inhaltsbefüllung der Webseite zu fokussieren und sich dabei die Frage zu stellen, warum ein Benutzer die Seite besucht.
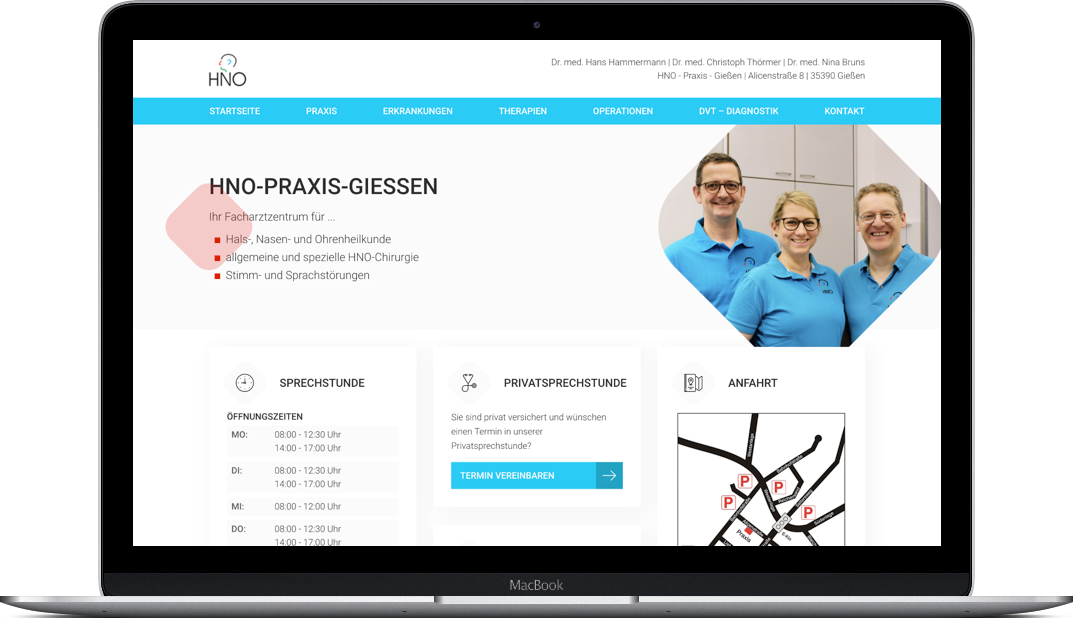
Es ist erfreulich, wenn ein Besucher der Webseite die Fragestellung des Besuches schnell beantworten bekommt. Auf Seiten von Arztpraxen sind die Öffnungszeiten eine oft gestellte Frage und sollten so omnipräsent dargestellt werden.

Zielorientierte Darstellung von Informationen
Weiterhin sollten dem Benutzer auch weiterführende Informationen zu Fragestellung gegeben werden. Sucht er beispielsweise nach der Anfahrt zu einer Konzerthalle, ist es auch sinnvoll, öffentliche Verkehrsmittel anzuzeigen. Der Besucher entscheidet sich dadurch vielleicht um, da die angebotene Option ihm besser passt.
Generell ist es sinnvoll auf der Webseite ein Tracking (mit GoogleAnalytics, Piwik, etc) auf der Webseite zu implementieren. So können die Benutzerinteraktionen und -wege erfasst werden. Weiterhin können eventuell nicht bekannte intressante Inhalte jedoch auch Fehler erkannt werden. Wird zum Beispiel eine wichtige Unterseite nie aufgerufen, ist die Seite eventuell schlecht verlinkt und sollte prominenter in Navigation platziert werden.
Natürlich gibt es noch viele weitere Kriterien, die gutes Webdesign ausmachen. Viele Aspekte werden jedoch mit den oben genannten Punkten abgedeckt. Wenn diese eingehalten werden, ist die Internetseite bereits gut aufgestellt.