Menü

Das Design ist fertiggestellt, die Programmierer haben die Entwicklungen abgeschlossen und auch die Texte und Mediendateien stehen bereit. Dem Webseiten-Relaunch steht nun nichts mehr im Weg. Doch bei der Einführung des neuen Internetauftrittes, egal ob Online-Shop, Unternehmensseite oder Blog, sind noch mehr Aspekte zu beachten. Folgender Checkliste soll dabei helfen, dass keine wichtigen Aufgaben vergessen gehen.
Vielleicht wurde neben dem Webseitendesign auch der Inhalt oder die Navigationsstruktur neu aufgebaut. Eventuell gibt es auch neue Kategorieseiten für den Blog. In allen Fällen sollte geprüft werden, ob die diversen Unterseiten mittels Verlinkung erreicht werden können. Grob gesagt: Jede Seite sollte mit maximal 2 Klicks erreichbar sein.
Besucher, aber auch Suchmaschinen verstehen den Inhalt der Webseite besser, wenn der Text die richtige Struktur enthält. So sollte es auf jeder Seite genau eine Hauptüberschrift (h1) geben. Weitere Unterüberschriften sollten hierarchisch aufgebaut sein. Jede Überschrift sollte den darauf folgenden Inhalt gut beschreiben.
Zur heutigen Zeit hat die Internetnutzung mit mobilen Geräten einen großen Anteil. Daher sollte geprüft werden, ob die Webseite oder der Online-Shop auch mit Smartphones und Tablets gut bedient werden kann. Es ist besonders darauf zu achten, dass klickbare Elemente groß genug sind und sich Texte angenehm lesen lassen.
Neben Google Chrome und Firefox gibt es noch weitere Internetbrowser auf dem Markt. Vorallem der Internet Explorer macht bei der Darstellung von Webseiten häufig Probleme. Es wäre also sinnvoll, die Webseite mit allen gängigen Browsern zu testen und Darstellungsfehler auszubessern.
Mit der Impressumspflicht müssen diverse Angaben auf der Webseite zu finden sein. Auch sollte der Besucher über den Datenschutz aufgeklärt werden. Prüfen Sie, ob Links zu beide Seiten auf jeder Seite zu finden sind.
Oft sind Inhaltsseiten der eigenen Webseite auf anderen Seiten verlinkt. Wenn sich die URL-Struktur Ihrer Seite geändert hat, ist es sinnvoll, die alten Links auf die neue Seite umzuleiten, sodass der Besucher, der Ihre Webseite über einen Link besucht, nicht auf eine Fehlerseite stößt.

Fehlerseiten sollten durch Umleitungen vermieden werden
Webseiten werden oft über die soziale Netzwerke geteilt. Wie die Verlinkung Ihrer Webseite in sozialen Netzwerken aussieht, bestimmen sogenannte Open-Graph-Tags. Prüfen Sie, ob diese auf Ihren wichtigen Seiten überall perfekt gesetzt sind.
Prüfen Sie, ob Ihre Webseite Barrierefrei benutzt werden kann. Benutzen Sie diverse Tools, um Schwachstellen auf der eigenen Webseite aufzudecken.
Denken Sie daran, dass ohne Verschlüsselung alle übertragendend Daten im Klartext einsehbar sind. Dritte können diese mit wenig Aufwand manipulieren. Achten Sie deshalb darauf, dass Ihre Webseite nur mit einer SSL-Verschlüsselung aufrufbar ist (bzw. zu der SSL-Version Ihrer Webseite weitergeleitet wird).
Es ist sinnvoll zu messen, was auf Ihrer Webseite passiert und welche Seiten angeklickt werden – nicht nur, um Inhalte zu optimieren, sondern auch um Fehler zu erkennen. Prüfen Sie deshalb, ob und welches Tracking für Sie in Frage kommt und ob es korrekt eingebunden ist.
Ausgehend vom vorherigen Punkt und der aktuellen Rechtslage, kann es sein, dass der Benutzer Webseitentracking zustimmen muss. Ist das bei Ihnen der Fall und ist diese Möglichkeit gegeben?

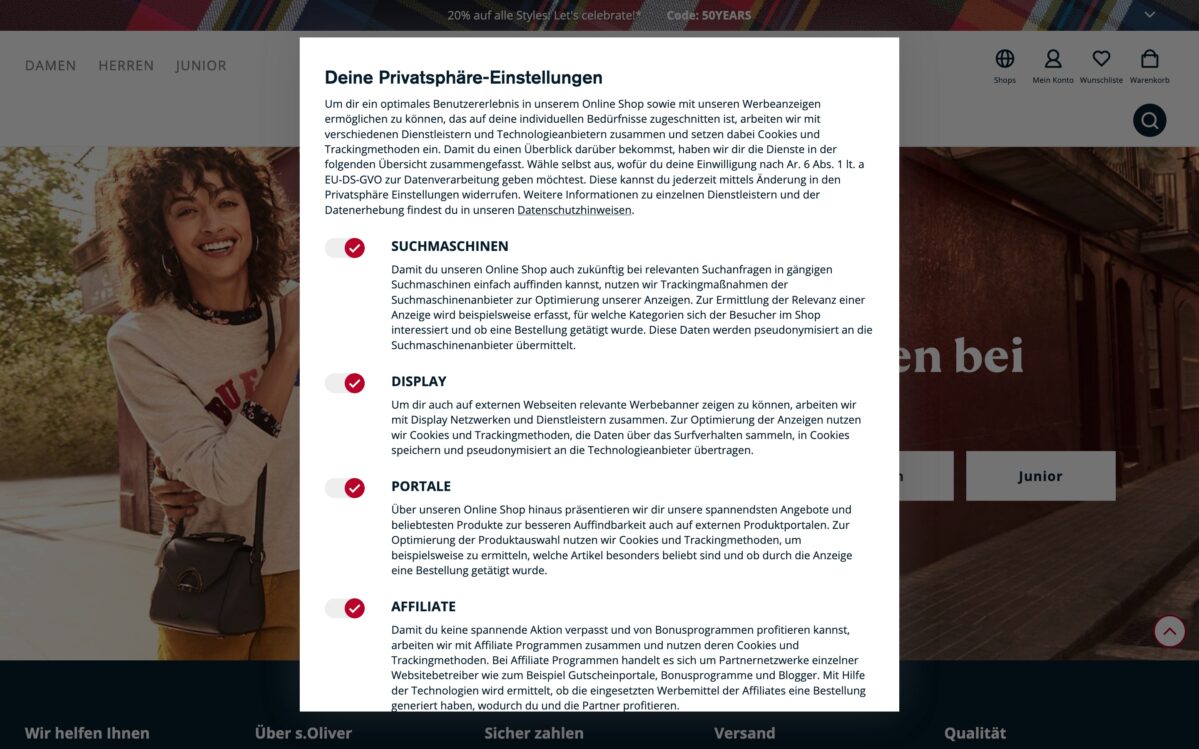
Trackingeinstellungen auf Mode-Webseite
Nichts ist für den Benutzer nervender als zu lange ladende Webseiten. Prüfen Sie deshalb, ob Ihre Webseite schnell genug ausgeliefert wird. Bspw. bietet google mit Google PageSpeed eine Möglichkeit, die Geschwindigkeit der eigenen Webseite zu testen und sich Optimierungen anzeigen zu lassen.

Google PageSpeed Ergebnis
In den meisten Fällen sind Mediendateien Grund für den langsamen Aufbau einer Webseite. Prüfen Sie, ob alle Bilder in geeigneten Formaten vorliegen. Im Idealfall werden für unterschiedliche Bildgrößen an unterschiedliche Geräteklassen ausgeliefert.
Sitemaps beschreiben die Seitenstruktur der Webseite in einer technischen Form, welche Suchmaschinen besonders gut lesen und verstehen können. Falls sich der Link zu Ihrer Seitemap geändert hat, müssen Sie diesen neu in den Webmaster-Konsolen der Suchmaschinen hinterlegen (bspw. Google Search Console).
Wie Suchergebnisse der eigenen Webseite in den Suchmaschinen dargestellt werden, können Meta-Informationen der eigenen Seite bestimmen. Prüfen Sie deshalb, ob alle Title-Tags, Meta-Descriptions, Bild-Alt-Tags, etc. mit den passenden Inhalt gefüllt sind.
Mit RichSnippets sind Code-Auszeichnungen gemeint, die Suchmaschinen noch besser den Inhalt der Webseite erklären. So können u.a. Rezepte, Konzertveranstaltungen, Leistungen, die sich auf der eigenen Webseite befinden, gesondert ausgezeichnet werden, sodass diese besser erkannt und in Suchmaschinen dargestellt werden.
Prüfen Sie, ob sich auszeichenbare Entitäten auf Ihrer Webseite befinden und legen Sie dafür RichSnippets an.

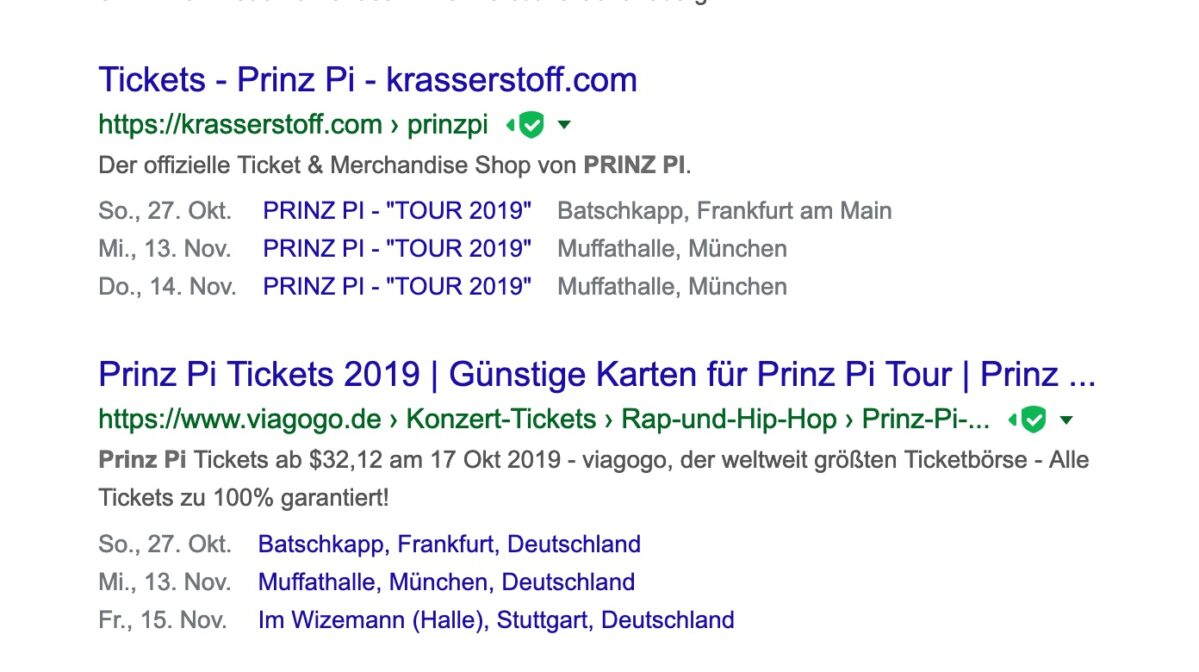
Rich Snippets für Konzerte
Mehrere URLs mit dem gleichen Inhalt bringt keinen positiven Effekt auf die Platzierung auf Suchmaschinenergebnisseiten. Achten Sie deshalb darauf, dass jeder Inhalt einzigartig ist, es keine mehrfachen URLs für eine Seite gibt oder benutzen Sie technischische Möglichkeiten (canonical-Tag), um Suchmaschinen auf doppelten Inhalt hinzuweisen.
Webseiten sind ein häufiges Angriffsziel von Hackern. Es ist daher sinnvoll, die Inhalt der Webseite zu sichern, sodass nach einem Angriff der Ursprungszustand schnell wieder hergestellt werden kann. Prüfen Sie deshalb, ob es eine Backuproutine gibt.
Oft werden CMS-Systeme wie WordPress, Sulu oder Grav CMS eingesetzt, um Inhalte auf der Webseite in einfacher Form zu bearbeiten. Prüfen Sie bei einem Webseitenrelaunch, ob alle Zugänge sichere Passwörter haben und nicht versehentlich ein initial erstellter Demo-Benutzer mit bspw. den Zugangsdaten admin/admin im System existisiert.
Natürlich gibt es noch weitere Aufgaben, die Sie bei einem Webseitenrelaunch beachten sollen – oft kommt es aber auch auf das Projekt an, welches Sie angehen. Melden Sie sich, wenn Sie spezifisch Fragen haben!